Live Preview
<div class="progress-line">
<div class="progress-line-fill" style="width: 50%;">50%</div>
</div>.progress-line {
width: 100%;
height: 20px;
background: #f0f0f0;
border-radius: 10px;
overflow: hidden;
}
.progress-line-fill {
height: 100%;
background: #4361ee;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: flex-end;
padding-right: 10px;
color: white;
font-size: 0.8rem;
font-weight: 600;
}// No JavaScript required for basic implementation
// For animated version:
function animateProgress(progressBar, targetPercent) {
let currentPercent = 0;
const interval = setInterval(() => {
if (currentPercent >= targetPercent) {
clearInterval(interval);
} else {
currentPercent++;
progressBar.style.width = currentPercent + '%';
progressBar.textContent = currentPercent + '%';
}
}, 20);
}
animateProgress(document.querySelector('.progress-line-fill'), 50);Progress Bar Generator – A Complete User Guide
Progress bars are essential in modern web design. They enhance user experience by providing visual feedback. With this Progress Bar Generator, creating sleek and customizable progress bars becomes effortless.
Join a community of 30,000+ subscribers and gain exclusive access to our monthly newsletter filled with in-depth product reviews and expert insights. Stay informed, discover the best products, and make confident choices—all delivered straight to your inbox. Subscribe now to elevate your knowledge and never miss an update!
What is a Progress Bar Generator?
A progress bar generator is a tool that allows users to design, preview, and export progress bars for their web projects without coding them from scratch.
Why Do You Need It?
Progress bars communicate processes, such as loading, in an interactive way. This generator makes it simple to customize and integrate them into your projects.
Who Can Use the Progress Bar Generator?
The Progress Bar Generator is ideal for:
- Web Developers: Easily create custom progress bars for your projects.
- Designers: Experiment with various styles and colors for enhanced UI/UX.
- Beginners in Coding: Learn and understand how progress bars work through an interactive and user-friendly interface.
- Teachers and Students: Use it as a teaching tool to demonstrate CSS and JavaScript concepts.
Why Use the Progress Bar Generator?
- Customizable: Change colors, dimensions, and border radius in real time.
- Time-Saving: Quickly generate CSS for your progress bars without manual coding.
- User-Friendly: Simple interface with instant live preview.
- Versatile: Perfect for personal projects, professional websites, or educational purposes.
How to Use the Progress Bar Generator?
Access the Tool: Open the HTML file in a web browser. The interface will load automatically.
Customize the Progress Bar:
- Adjust the Progress: Move the range slider under “Progress Bar” to set the completion percentage (0-100%).
- Set the Border Radius: Modify the border-radius slider to make edges rounded or sharp.
- Change Height: Use the sliders for “Progress Bar Height” and “Background Bar Height” to set the thickness of the progress bar and its container.
- Pick Colors: Select custom colors for the progress bar and its background using the color pickers.
Live Preview: Watch the changes applied instantly in the live preview section.
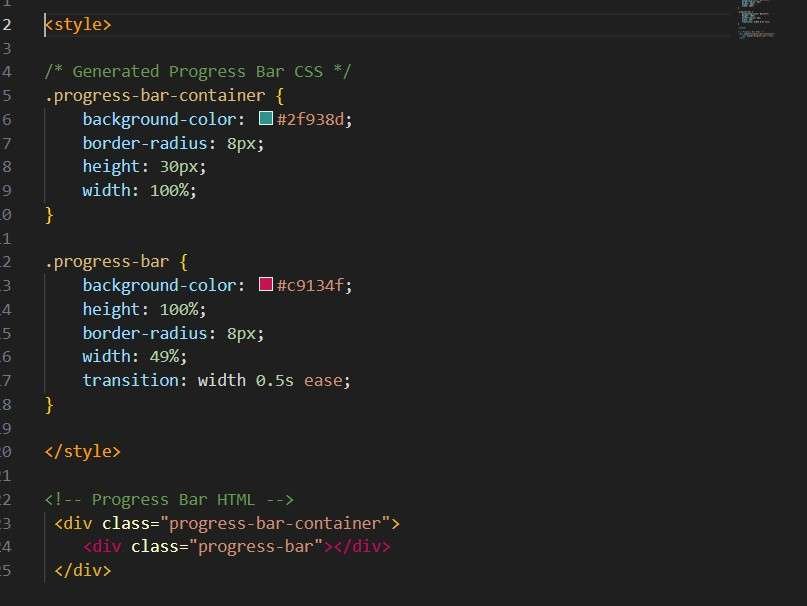
Generate the CSS Code: Click the “Generate CSS” button. The tool will output a fully formatted CSS snippet in the textarea below.
Copy the CSS: Use the “Copy CSS” button to copy the code to your clipboard.
Integrate into Your Project: Paste the generated CSS into your website’s stylesheet to implement the customized progress bar.
Features Explained
- Progress Control: Easily set and visualize the completion level (0-100%).
- Dynamic Height and Radius Settings: Fine-tune dimensions for unique designs.
- Color Customization: Match your site’s branding by selecting custom colors.
- Responsive Design: Automatically adjusts for desktop, tablet, and mobile views.
- CSS Export: Quickly copy well-structured CSS for your project.
Best Practices for Using the Progress Bar Generator
- Experiment with Styles: Try different color combinations and shapes to match your project’s design theme.
- Keep It Simple: Avoid overly complex progress bars that could distract users.
- Test Responsiveness: Preview the design on various devices to ensure it fits seamlessly.
- Use Gradients: Enhance the progress bar’s appearance by adding gradient colors in the CSS.
Common Applications
- Web Forms: Indicate completion progress in multi-step forms.
- File Uploads: Show upload or download status visually.
- Online Courses: Track user progress through lessons or modules.
- Games: Display player achievements or loading progress.
- Dashboards: Add a dynamic element to performance metrics.
FAQS
Simply save the provided code as an .html file and open it in a web browser to start using the tool.
You just need to use following html code:
<!– Progress Bar HTML –><div class=”progress-bar-container”><div class=”progress-bar”></div></div>
Yes, you can copy the generated CSS code and apply it to any website built with HTML and CSS.
Not at all! The tool is designed to be user-friendly, and no coding knowledge is required to customize and generate progress bars.
Yes, the generated progress bars work well on all devices, including desktops, tablets, and mobile phones.
While the tool doesn’t save designs automatically, you can save the generated CSS and reuse it anytime by applying it to your project.
Yes! All the tools on our website are completely free.