Introduction
HTML(Hypertext Markup Language) is specifically used for Structuring and CSS handles the layout of the page. It includes various types of tags that are present for distinct reasons. The guide below is designed as a reference to most common HTML tags complete with examples and a description of what they do and their function, such as the ‘img’ and tags, etc. Knowledge of these tags will aid you in developing appropriate web pages as well as general knowledge on the creation of web pages.
Table of Contents
What are HTML Tags?
HTML tags are used to create elements within a web page. They consist of an opening tag and a closing tag, with content placed between them. Tags help define the structure of page content and how it should be displayed.
Example:

Most Common HTML Tags
Text Formatting Tags
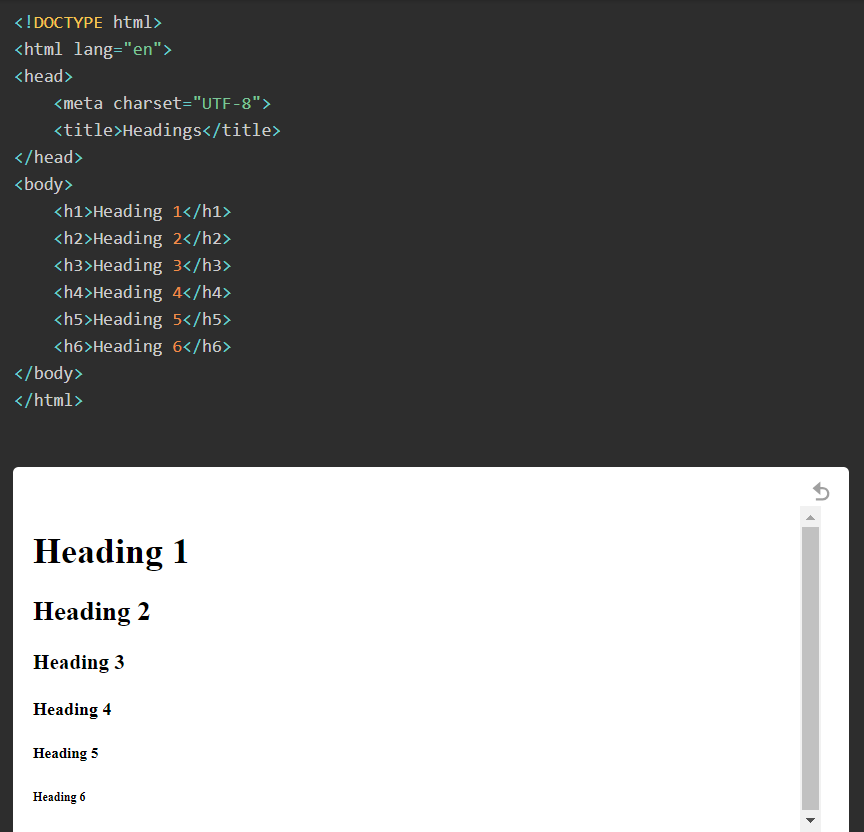
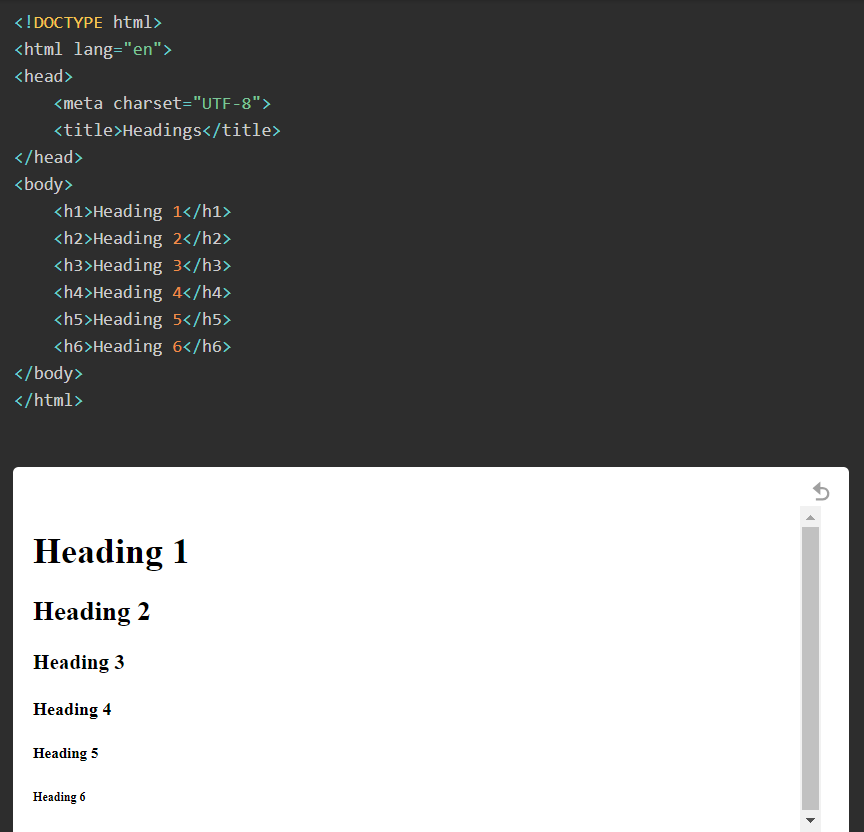
<h1>to<h6>: “h1” is for main heading and “h2” to “h6” are for subheadings.
Key Point:
- Titles are listed in descending priority order.
Advance Use:
- Be sure to include SEO by using main titles as <h1> and subheadings in hierarchical order, under them, of <h2> to <h6>.

<p>: Represents a paragraph. It automatically adds space above and below the text, separating blocks of content.
Key Point:
- Describes a block of text.
Advance Use:
- It is used for grouping text content with consistent spacing and then applying CSS to style paragraphs effectively.

<strong>: Used to emphasize, creates the effects of making the text bold, and shows the significance of a text by its importance.
Key Point:
- Show major importance, usually displayed in bold.
Advance Use:
- Use it to highlight critical keywords or phrases to enhance readability and SEO.

<em>: Italic text with semantic emphasis. Italicizes text to emphasize certain words or phrases, indicating a slight importance.
Key Point:
- Highlights key text, usually in italics.
Advance Use:
- Highlight key concepts or terms in the text to make it more engaging and comprehensible.

<br>: Has the effect of creating a new line in the text, but without going to the next paragraph.
Key Point:
- A line break within the text.
Advance Use:
- Use line breaks very sparingly for text content, and prefer CSS for layout control.

<hr>: Draw a straight line on the page, they are often utilized to split the content into various segments.
Key Point:
- It is used to represent a horizontal rule/separator.
Advance Use:
- Split content sections visually by equating design aesthetics.

Link Tags
<a>: It is an anchor tag. Develop a link that leads to another Web page, a file, or another area ( location ) of the same Web page. Thehrefattribute specifies the destination URL.
Key Point:
- Hyperlinks to other resources or other pages.
Advance Use:
- Combine it with attributes
rel="no opener no referrer"for security andtarget="_blank"for opening a new tab.

<link>: Links to external resources such as stylesheets. It’s often used in the<head>section to apply CSS styles.
Key Point:
- Embeds external resources, for example, stylesheets.
Advance Use:
- It connects to outside CSS files or icons before the site performance starts, using preload attributes.

Image and Media Tags
<img>: Embed images in a document. The src attribute specifies the image source and thealtattribute provides alternative text for accessibility.
Key Point:
- Includes pictures.
Advance Use:
- Lead to optimizing performance using responsive images (
"srcset") and accessibility using the ("alt") attribute.

<audio>: Embeds audio content with playback controls. Thesrc attributespecifies the source of the audio file.
Key Point:
- Incorporates controls into the audio content.
Advance Use:
- Handle multiple audio formats with elements, and build your controls with JavaScript APIs.

FallBack Message ” Your browser does not support the audio element. ” It will be displayed if the browser being used to view the webpage does not support the HTML5 audio element.
<video>: Incorporates video in an article with options to play, pause, rewind, and forward the content within the page. Thesrcattribute determines the location of the file containing the video data.
Key Point:
- Embedded video content with controls.
Advance Use:
- Include multiple sources for compatibility and use the poster attribute to include a preview image, followed by customization of the controls.

404 FallBack Message: ‘Your browser does not support the video element.’ This message will be written on the webpage when the current browser does not support the HTML5 video element.
Structural Tags
<div>: It is a block-level element, which is commonly used to organize and group sections of content within a webpage.
Key Point:
- Defines a block-level container for styling or layout during page rendering.
Advance Use:
- When combined with CSS Grid and Flexbox, it can create complex layouts. It also works semantically as a container using ARIA roles.

<span>: It measures a small part of inline content using tags to apply style to any part of the text.
Key Point:
- Defines an inline container for styling or scripting.
Advance Use:
- For in-line styling and manipulation with JavaScript without breaking the flow of surrounding text.

<header>: It may contain simple content on the section or a series of links that help in getting around the specific area on the top.
Key Point:
- Represents pre-content or navigation links.
Advance Use:
- Use to create consistent branding and navigation throughout multiple sections or pages.

<footer>: It represents content located at the bottom of the page like copyright notice or owner’s details.
Key Point:
- Responsive footer of a section, page, or website.
Advance Use:
- Embed copyright details, contact information, related information, or links to related content or legal documents.

<section>: It designates a part of the content, which is needed to organize a united section of text in the document.
Key Point:
- Define a thematic grouping of content.
Advance Use:
- Apply to chunk the content into distinct sections by using headers for a more organized and SEO-friendly outcome.

<article>: Describes an article, which can be a part of a larger work or can stand on its own to represent a bit of sharing, like a blog or news article.
Key Point:
- Stands for stand-alone content such as a blog post or news item.
Advance Use:
- Use for self-contained content that can be distributed independently, improving SEO and user engagement.

<aside>: Describes additional content that shares context or thematics with the primary content, like sidebars or commentary sections.
Key Point:
- Represents content that is tangentially related to the main content, for example, footers.
Advance Use:
- For additional material such as related links, advertisements, or to provide context.

<nav>: Specifies the content of a section containing links to other parts of the site that exist in the website map.
Key Point:
- Navigation links are intended.
Advance Use:
- Implement main site navigation and secondary menus for enhanced site usability and accessibility.

Form Tags
<form>: Establishes an HTML form to capture data from users.Actiondeclares where the form data will be sent whilemethoddefines how the data will be sent whether it is throughGETor throughPOST.
Key Point:
- An interactive form that defines inputs for a user.
Advance Use:
- Used in modern form controls and clients’ validations for friendlier and more effective data handling for users.

<input>: Specifies an input control, for example, a text box type of input or checkbox type of input. Thetypeattribute defines the input control type of the element.
Key Point:
- Specifies a field for user data entry.
Advance Use:
- Many types of inputs (text, number, email, password) and many attributes (user input and validation).

<button>: Describes a clickable control element that can be applied to form submission or any other control.
Key Point:
- Click through the buttons.
Advance Use:
- Use CSS for styling, JavaScript for dynamic functionalities and behaviors, and forms for advanced interaction.

<select>: Refers to a drop list. Within it, the option elements refine the effective options.
Key Point:
- A drop-down list:
Advance Use:
- Use Within elements to manipulate user choices. Can utilize JavaScript to add custom functionality.

<textarea>: Delimits a text input that accepts multiple lines of text which is useful for allowing users to enter longer forms of text.
Key Point:
- Represents a multiline text edit control.
Advance Use:
- Let the user add more text while there is enough space; resize the number of rows and columns appropriately.

Some More Tags:
Metadata Tags
<meta>: Presents additional details like description, keyword, author, and viewport configuration. Usually placed between the HTML between the<head>tags.

<title>: Specifies the title of the HTML document that appears in the title bar of the browser window or the tab that it represents.
<!DOCTYPE html> <html> <head> <title>HTML Elements Reference</title> // This will appear on the title bar of the Browser. </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
Script and Style Tags
<script>: Specifies the client-side JavaScript code or refers to other client-side JavaScript files.

<style>: Sets up the CSS styles for the document, either internal or external.

Deprecated Tags
<blink>: Developed blinking text (non-standard and does not work in contemporary browsers).

<marquee>: Developed rolling text (does not work and should not be used in modern web design).

Additional HTML Tags
<abbr>: Explains the meaning of an abbreviation or acronym, with the possibility of further explanation using the title attribute.

<cite>: Used to highlight the title of a book, a movie, or an artwork.

<code>: Describes a short code, that is often placed in a<pre>or<samp>element to enhance presentation.

<dfn>: Stands for the specific occurrence of a term in a document.

<dl>, <dt>, <dd>: Explain what a description list is, with <dt> containing a term and <dd> as a description.

<kbd>: Symbolizes user keyboard input and is usually in a font that imitates the appearance of keyboard buttons.

<mark>: Makes texts thicker to give emphasis, commonly employed to indicate search results.

<s>: A piece of text that has been crossed out, which may mean that it is no longer relevant or has been deleted.

<samp>: Establishes what sample output from a computer program or system refers to.

<time>: Indicates a particular time or date, and may have other options for format the date and time.

<u>: A text decoration that highlights the underlined text; however, it is not recommended for usage compared to CSS.

10 Single HTML Tags Diagram
This diagram contains 10 Single HTML Tags, which will make it easier for you to understand.

Complete Code :
This code has all of the HTML Tags explained in this blog. You can copy these and run them in your system ( I will recommend using VISUAL STUDIO CODE ).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="Example of various HTML tags">
<title>HTML Tags Example</title>
<link rel="stylesheet" href="styles.css"> <!-- Link tag -->
<style>
/* Style tag */
p {
color: blue;
}
</style>
<script>
// Script tag
function changeColor() {
document.querySelector('p').style.color = 'red';
}
</script>
</head>
<body>
<!-- Text Formatting Tags -->
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p>This is a paragraph.</p>
<strong>This text is strong.</strong>
<em>This text is emphasized.</em>
<br> <!-- Line Break -->
<hr> <!-- Horizontal Rule -->
<!-- Link Tags -->
<a href="https://example.com">This is a link</a> <!-- Anchor tag -->
<!-- Image and Media Tags -->
<img src="image.jpg" alt="Description of the image"> <!-- Image tag -->
<audio controls> <!-- Audio tag -->
<source src="audio.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<video controls> <!-- Video tag -->
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<!-- Structural Tags -->
<div>This is a division element.</div> <!-- Division tag -->
<span>This is a span element.</span> <!-- Span tag -->
<header>This is a header element.</header> <!-- Header tag -->
<footer>This is a footer element.</footer> <!-- Footer tag -->
<section>This is a section element.</section> <!-- Section tag -->
<article>This is an article element.</article> <!-- Article tag -->
<aside>This is an aside element.</aside> <!-- Aside tag -->
<nav> <!-- Navigation tag -->
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<!-- Form Tags -->
<form action="/submit" method="post"> <!-- Form tag -->
<label for="name">Name:</label>
<input type="text" id="name" name="name"> <!-- Input tag -->
<input type="submit" value="Submit">
</form>
<button onclick="changeColor()">Click me</button> <!-- Button tag -->
<select> <!-- Select tag -->
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
</select>
<textarea rows="4" cols="50">Enter text here...</textarea> <!-- Textarea tag -->
<!-- Deprecated Tags -->
<blink>This text is blinking (in browsers that still support it).</blink> <!-- Blink tag -->
<marquee>This text is scrolling.</marquee> <!-- Marquee tag -->
<!-- Additional HTML Tags -->
<p><abbr title="HyperText Markup Language">HTML</abbr> is the standard markup language for creating web pages.</p> <!-- Abbreviation tag -->
<p><cite>The Great Gatsby</cite> is a novel by F. Scott Fitzgerald.</p> <!-- Citation tag -->
<p><code><div></code> is an HTML element.</p> <!-- Code tag -->
<p><dfn>HTML</dfn> is a standard markup language for creating web pages.</p> <!-- Definition tag -->
<dl> <!-- Description List -->
<dt>HTML</dt> <!-- Term -->
<dd>HyperText Markup Language</dd> <!-- Description -->
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
</dl>
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy text.</p> <!-- Keyboard Input -->
<p>This is a <mark>highlighted</mark> text.</p> <!-- Mark tag -->
<p>This text is <s>struck through</s>.</p> <!-- Strikethrough tag -->
<p>The computer said <samp>Access Denied</samp>.</p> <!-- Sample Output -->
<p>The event starts at <time datetime="2024-08-06T19:00">7 PM</time>.</p> <!-- Time tag -->
<p>This text is <u>underlined</u>.</p> <!-- Underline tag -->
</body>
</html>
Conclusion
HTML tags are essentials constituting the core of HTML required to construct a web-based site. These are formed by a keyword placed between angle brackets and most HTML tags are paired tags of an opening tag (e.g., <p>) and a closing tag (e.g., </p>) though there are self-closing tags (e.g., <img />).
These HTML tags define the items such as headings, paragraphs, links, images, tables, and the like; these help the Web developers to define the type of text, to embed videos/audio and other objects, to place the lists of data, and to create vast and elaborate structures in the Web.
Thus, the Web developed by using basic HTML tags like Heading tags: <h1> to <h6>, Paragraph tags: <p>, Link tags: <a>, and Image tags <img>, The tags for lists are <ul> and <ol> and list item is <li>.
The components of forms for user input are created in HTML tags: <form>, <input type= “submit”>, <button>. The purpose-oriented tags <article>, <section>, and <footer> help to solve the problem of accessibility due to their meaning in SEO since the usage of these tags contributes to a clear definition of the structure of the content of the Web site.
HTML tags refer to elementary structures for building well-formatted, accessibly designed, and user-friendly websites which are diversified and crucial aspects of web construction.
If you want to study more about HTML Tags you can also visit this site.
If you want more blogs on web development, you can visit our Home page.
QUIZ:
Test your knowledge by solving the quiz.
FAQs:
Q. Which tags are no longer valid in HTML5? OR Which tags have been Deprecated?
<marquee>This tag is obsolete. Use CSS animations or JavaScript instead.Obsolete:The <object> element is used to embed an applet.<acronym>:Deprecated in favor of <abbr>.<basefont>is deprecated; use CSS to set font styles.<isindex>Obsolete Use <input> instead of typing search.<dir>Obsolete Use for lists <ul> or <ol>.<font>:Changed to CSS properties, such as font-family, font-size, and color.<center>:Obsolete by text-align: center; in CSS to center text or margin: 0 auto; for centering block elements.<big>:Replaced by font-size: larger; in CSS.
These tags have been deprecated in favor of CSS for styling and layout purposes.
Q. What is HTML and Features of HTML?
What is HTML?
HTML is the acronym for Hyper Text Markup Language. It is used to structure and compose documents on the web. It provides the basic building blocks needed to develop a web page. An outline for text, image, links, or other media involved in a document viewable within a Web browser is allowed.
Features of HTML:
- Easy to learn: HTML is very simple and has quite basic syntax that will be easy to understand for any novice.
- Platform-Independent: The feature of HTML is that, irrespective of devices and platforms, it can work without any specific software.
- Rich Media Integration: HTML supports embedding still images, sound, video, or other multimedia elements into Web pages.
- Hyperlinks: Another attribute of HTML is that it can be opened amongst other Web pages or any other resources.
- Flexible: HTML is very flexible and can be extended to some technologies like CSS for styling and JavaScript for interactivity.
- Document structuring: HTML facilitates structuring the content of documents with the use of headings, paragraphs, lists, tables, and so forth.
- Semantic Elements: HTML5 has allowed semantic elements that include header, footer, article, and nav, which make web content more descriptive and comprehensible.
- Forms and Input: It allows form design to be interfaced with the system for collecting and processing data further.
- Cross-Browser Compatibility: In other words, the current design of HTML is capable of rendering the web browsers commonly used.
- SEO-Friendly: Correct use of HTML tags, including heading tags and meta tags, would improve search engine optimization for your website and also enable it to display on the search engines.
Q. How to render HTML code in the browser?
To render HTML code in a browser, follow these simple steps:
Create an HTML File:
- Open up a text editor like Notepad, VS Code, or Sublime Text.
- Write your HTML code here in the editor.
- Call it index, and give it the extension.html.
Open the HTML File in a Browser:
- Find the saved HTML file on the local computer.
- Double-click the file, or right-click and, from the menu, select ‘Open with’ and choose your favorite web browser (e.g., Chrome, Firefox, Edge).
View the Rendered HTML:
- The browser will open and display your HTML content on a web page.
- Any modifications to the HTML file are viewed by simply refreshing the browser.
Tip: You can alternatively drag and drop the HTML file directly onto your browser’s window or use the “Open File” feature inside your browser’s File menu in order to open the file.
Q. Which HTML tag is used to communicate with search engines and describe the web page’s content?
The <meta> tag allows one to supply search engines with information about the content of a web page.
Specifically, the <meta name="description" content="..."> tag provides a brief summary of the page’s content, which search engines use to display snippets in search results. Additionally, other meta tags <meta name="keywords" content="..."> can provide relevant keywords, although this is less commonly used by modern search engines.
Q. How long does it take to learn HTML and CSS?
How long it takes you to learn HTML and CSS really depends on your background, your goals, and how much time you spend learning them. Here’s a very rough outline:
Basic Understanding:
- Timeframe: 1-2 weeks.
- Details: You will learn how to design web pages using HTML to organize text and create headings, paragraphs, lists, and links with CSS.
Intermediate Level:
- Timeframe: 1-3 months.
- Details: With consistent practice, you’ll be able to build more complex layouts, use CSS for responsive design, and create well-structured and visually appealing websites.
Advanced Proficiency:
- Timeframe: 6 months to a year.
- Details: Achieving advanced proficiency involves mastering CSS techniques like Flexbox and Grid, understanding accessibility, and integrating HTML/CSS with JavaScript for dynamic content.
Becoming a Professional:
- Timeframe: 1-2 years.
- Details: To become proficient enough to work professionally, you’ll need experience with complex projects, deeper knowledge of web standards, and a solid understanding of best practices.
Note: Practice, projects and the continuous application of course studies can teach one a lot.





Your content is always so informative and well-structured. This post, in particular, was a great read, and I learned a lot from it. Thanks for sharing your knowledge!
I am not sure wgere you are getting your info, but great topic.
I needs too spend some time learning much more or understanding more.
Thanks forr excellent info I was looking for this innfo
for my mission.
25 Easy Steps To Make Your Website Faster – https://digitalfinds.reviewfriendly.com/make-your-website-faster/