I have searched a lot on the internet about Full-Stack Web Development. But many places don’t have full content, and you need to be a premium member to get access, if there is any. I am here starting from HTML Basics.
HTML is short for Hypertext Markup Language. It is the standardized language used to create web pages. It provides the structure for a webpage and is then styled with CSS and made interactive with JavaScript.
Let us get into the basics of HTML.
Table of Contents
So What is HTML?
HTML stands for Hypertext Markup Language and is the standard language used in creating and designing web pages. HTML provides the basic structure of a website through a series of elements, known as tags, these tags are used to define content and layout. HTML permits structuring text, images, links, and other elements on a web page.

HTML uses tags to structure content. Tags are made of angle brackets encompassing(enclosing) the characters, indicating their purpose. For example, <h1>, <p>, and <a> each serves a particular purpose., ranging from defining the heading, down to paragraphs and hyperlinks. For example, <h1> defines major headings, while <p> defines paragraphs. Combined, these tags give the logical flow and clear structure of a web page to the developer.
This language was designed to be both human-readable and machine-readable. After all, it is the browsers that do the interpretation; hence, one has to write it correctly(which means no syntax error) so it can perfectly display what a developer wants on a web page. It assists a developer in creating material that is regularly displayed on many platforms and browsers.
Beyond the basic tags, HTML has evolved over the years, and HTML5 introduced some new elements that would bring in better support for multimedia and enhance the functionality of the Web. All in all, HTML remains the cornerstone of web development, providing the essential base on which modern websites are built.
HTML Basics
If you are planning to develop a website, it’s here that an understanding of HTML begins. This cookbook will help you get up to speed on the basics so you can easily develop and edit web pages.
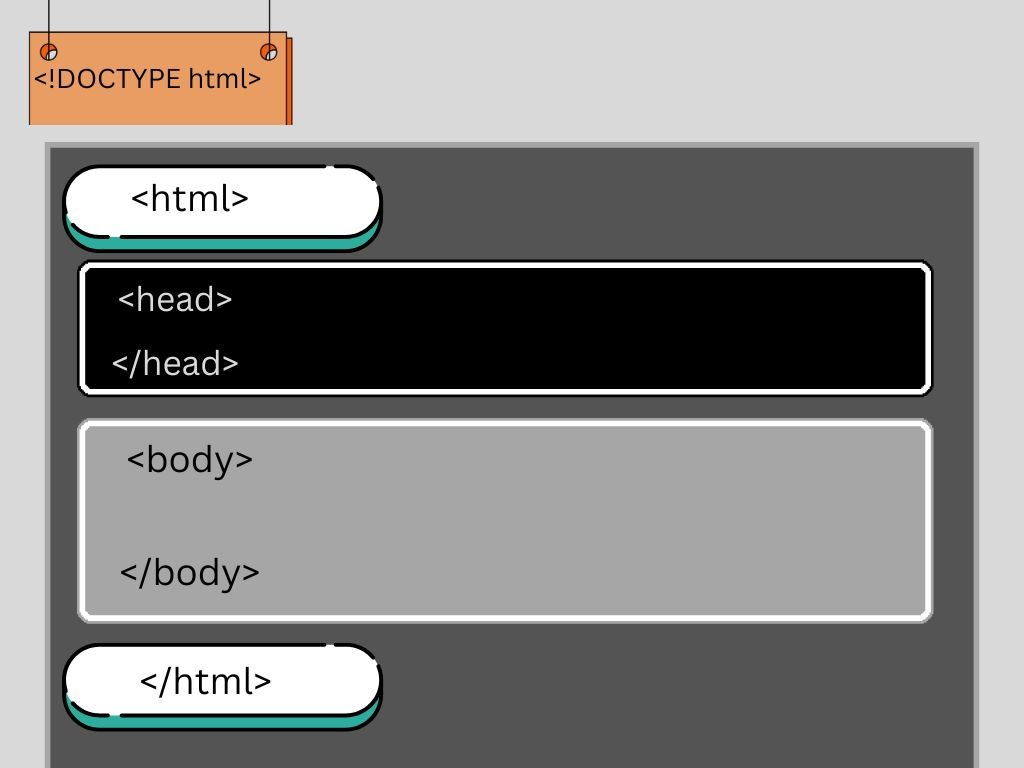
Basic Structure:

Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Basic HTML Structure</title>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
<h2>This is a Subheading</h2>
</header>
<p>This is a paragraph of text that provides some information about the content on the page.</p>
<p>Here’s another paragraph with more details.</p>
<a href="https://www.example.com" target="_blank">Visit Example.com</a>
<img src="image.jpg" alt="A description of the image" />
</body>
</html>
DOCTYPES
The declaration defines the version of HTML to be used and instructs the browser on how to interpret the document. The declaration has been hugely simplified in HTML5.
HTML tag
It is the root element and holds all elements of a document. It, therefore, marks both the beginning and the end of HTML content.
Head Section
The section contains information about the document, which includes metadata, links relating to style sheets, and scripts that do not appear on the web page directly.
Character set
This defines the document’s character encoding. This will make different languages appear properly.
Setting Viewports
The tag will allow the web page to be responsive on different screens and devices. Also, this will give users a much better experience.
Page Title
The tag defines the title of a webpage. It appears in the browser tab and is important both for SEO and accessibility.
Body section
The content of the HTML document itself—with text, images, links, and other multimedia elements directly visible to the user—goes into the body section.
Header Tags
Header tags<h1> to <h6> are used to define headings. More so, <h1> is the most important and usually the main heading; <h2> is the subheading, all the way down to <h6>, which is the least important. This helps in building a hierarchy of content.
Paragraph tag
The <p> tag is used to define paragraphs of text. This separates blocks of text for improved readability.
Links and Images
It is the < a > tag that offers links to other documents or resources. The href attribute indicates the URL of the link.
The <img> tag is used to embed an image directly into the content. The src attribute specifies a path to the image, and the alt attribute specifies alternative text for accessibility and search engine optimization.
Single tags:
In HTML single tags or self-closed tags or void elements are the tags that do not have any counterpart closing tag. These tags are used to place elements in a webpage that do not need other elements to be placed between them and/or contain no other elements inside them. However, they are self-enclosed and are terminated by a slash before the closing angle bracket.
Key Characteristics:
- Self-Contained: Those tags that are single do not need to be accompanied by a closing tag. They are independent structures and can operate with just a pair of opening brackets.
- Void Elements: It is employed when one wants to include elements or content on the webpage where a closing tag is not applicable.
- Attributes: Each single tag can have one or more attributes, or additional words that change how the tag works or looks.
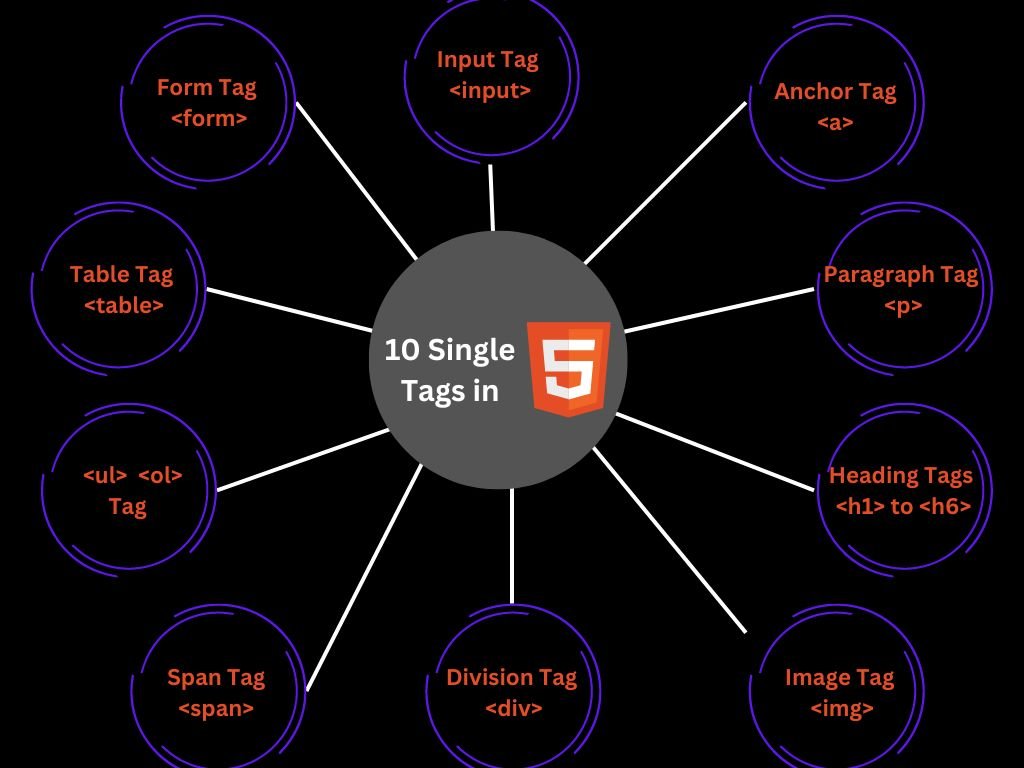
Common Single Tags:
1- Anchor Tag <a >:
- The <a> tag defines anchors. It is a means for users to travel from one page of the site to another or different areas of the same page. This tag can refer to other sites, pages internally, or even specific sections of a web page.
- The href attribute sets the URL or Anchor point that the link goes to. This, most likely, is the ‘clickable text’, or whatever lies between the opening and closing anchor tags, that will be clicked on by the user.
- Besides this, the <a> tag could also be used to create downloadable links, email links, or even links to other resources.
<h2>Anchor Tag</h2> <a href="https://www.example.com" target="_blank">Visit Example Website</a>
2-The Paragraph Tag <p>:
- The <p> tag defines the paragraphs in text information. As it is a block-level tag, it creates independent blocks for spacing and alignment, which break the text into blocks. Every <p> tag establishes a new paragraph, and it also automatically adds space above and below it so that there is a distance between the paragraph and the other elements of the page.
- Therefore, the paragraph is very visible and attractive to readers of the web page. This is one of the fundamental tags involved in laying out text content on a web page. This is because it allows that long block of text to be organized and formatted, into manageable chunks or divisions.
<h2>Paragraph Tag</h2> <p>This is a paragraph of text. It is used to define a block of text on a webpage.</p>
3- Heading Tags <h1> to <h6> :
- These represent headings on a webpage at different levels. While the <h1> tag represents the highest level of heading, which is most of the time used for major titles or key headings.
- The following tags, <h2> through <h6>, represent decreasing levels of importance, where <h2> is used for most subheadings and <h6> is used for the least.
- Proper use of heading tags helps introduce structure to your content, both from a topical and hierarchical standpoint.
- H1, for example, to H6, improves SEO by ensuring the page’s structure and topics are properly digested to understand what the relevance of the content is about.
<h2>Heading Tags</h2> <h1>This is an H1 Heading</h1> <h2>This is an H2 Heading</h2> <h3>This is an H3 Heading</h3> <h4>This is an H4 Heading</h4> <h5>This is an H5 Heading</h5> <h6>This is an H6 Heading</h6>
4- Image Tag <img>:
- The <img> tag embeds an image on a web page to be displayed along with pictorial content like photographs, drawings, or graphics. The src attribute defines the path to an image file, and the short form alt attribute gives the alternative text that will describe an image.
- This is very important for accessibility since this text is read by the screen reader to identify the information contained within an image for visually impaired people. <img> is a self-closing tag also called a void tag; that is, it has no other closing tag. More attributes may be included with it to set options like width and height, which will define the display size of the image.
<h2>Image Tag</h2> <img src="https://via.placeholder.com/150" alt="Placeholder Image">
5- Division Tag <div>:
- It is a block-level container for the grouping and styling sections of a web page. This element has no inherent meaning for style or semantics; it’s more of a generic wrapper element. Nevertheless, it is used primarily for layout and CSS stylization purposes.
- The author may use the <div> tags to chunk content into parts that may be styled and laid out accordingly. To that end, it’s normally used along with CSS classes and IDs to zero in on some areas of a page that should be styled or scripted.
<h2>Division Tag</h2>
<div style="border: 1px solid #000; padding: 10px;">
This is a div element. It groups other elements together.
</div>
Diagram:

6- Span Tag<span>:
- The <span> tag is used to apply styles or manipulate a portion of text within a block-level element. It doesn’t form a new line as the <div> tag does since it’s block-level, but it’s also used to apply styling or scripting to small areas of text.
- This can often be used to target single elements of content for CSS styling or JavaScript manipulation, such as changing the color of a word or adding an interactive element to it.
<h2>Span Tag</h2> <p>This is a paragraph with a <span style="color: red;">span element</span> to style a specific part of the text.</p>
7- Unordered List <ul> and Ordered List<ol>:
- The <ul> tag forms unordered lists where the list items are marked by bullet points, whereas the tag <ol> creates ordered lists where the list items are numbered. Both of these tags serve the purpose of organizing and displaying similar items or steps in a structured format.
- The <li> tag is then used to generate individual list items, and it stands for a list item. Lists are invaluable in providing order to content such as menu items, step-by-step instructions, or sets of items that belong together.
<h2>Unordered List</h2>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<h2>Ordered List</h2>
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
8- Table Tag <table>:
- The <table> tag is used to form a table for tabular information. Tabular format: An easy way to stream information in rows and columns of its own would allow for comparison between data.
- The <table> tag goes with other tags like: <tr>, table row; <td>, table data cell; and <th>, table headers. Such tables are usually used for communicating data in structured reports like financial reports, schedules, and comparative charts.
<h2>Table Tag</h2>
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
</table>
9- Form Tag <form>:
- This is just a tag to generate form inputs. Forms are filled with input elements, like text fields and submit inputs( it creates a button, which when clicked, submits the form ). All the input elements inside a form are then enveloped within the <form> tag, which offers a way to send user data to a server for further processing.
- Attributes like “action” and “method” will define the behavior of a form, concerning where the data should be sent and how.
<h2>Form Tag</h2>
<form action="/submit-form" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<input type="submit" value="Submit">
</form>
10- Input Tag <input>:
- The <input> element creates interactivity within form elements for collecting user input. It can be a text box, a password field, a checkbox, or a radio button.
- The type attribute defines what type of data the input field contains. For example, type=”text” creates a single-line text box, and type=”password” creates a field that masks user input.
- These tags are the bricks and mortar of HTML and form a real base for structuring, styling, and displaying content on web pages. Knowing their roles and attributes will let any developer set up a well-organized and accessible, yet nice-looking, website. Want to study more about tags. If you want to develop deeper, then you can also go here.
<h2>Input Tag</h2>
<form>
<label for="textInput">Text Input:</label>
<input type="text" id="textInput" name="textInput" placeholder="Enter text here">
<label for="passwordInput">Password Input:</label>
<input type="password" id="passwordInput" name="passwordInput" placeholder="Enter password">
<label for="checkboxInput">Checkbox Input:</label>
<input type="checkbox" id="checkboxInput" name="checkboxInput">
<label for="radioInput">Radio Input:</label>
<input type="radio" id="radioInput" name="radioInput">
</form>
Quiz: Do you want to test your knowledge about tags? Click Here to give a quiz.
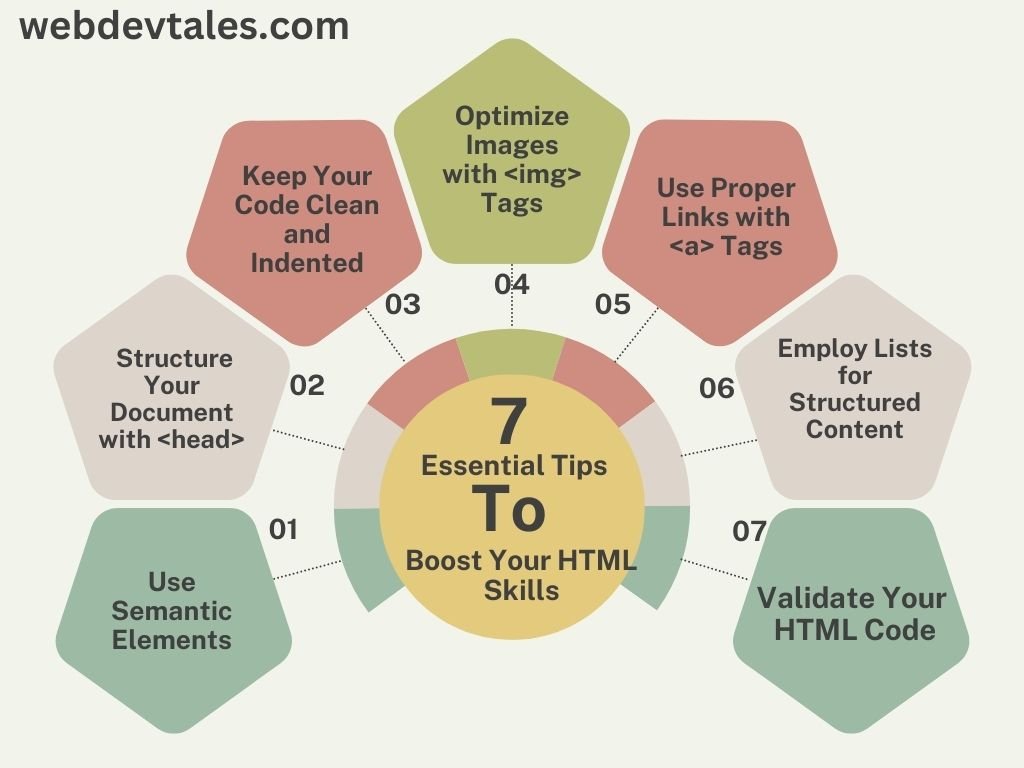
7 Essential Tips :
Here are 7 essential tips for mastering the basics of HTML:

1. Use Semantic Elements: Begin with HTML5 tags such as <header>, <nav>, <article>, and <footer>. These tags make the content easily readable while at the same time enhancing its SEO friendliness through the provision(providing) of meaning.
2. Structure Your Document with <head>: They should contain basic meta tags, a title, and links to the style sheets and scripts at the top. This helps to make certain that your webpage is recognizable by browsers and search engines as well.
3. Keep Your Code Clean and Indented: Keep the line of code clean and indented so that it can be easily readable. This is beneficial when it comes to debugging and involving other users in the development process. But another positive outcome is the increased readability of your HTML if you indent it consistently.
4. Optimize Images with <img> Tags: Images should always have their “alt” attributes filled in the <img> tag. This not only aids clients in understanding your images but also enhances the site’s search engine optimization.
5. Use Proper Links with <a> Tags: Just as in the <a> tag, add href attributes that would take the visitors to appropriate pages. However, it is recommended that link text should be made more descriptive to ensure that a site’s accessibility to people with disabilities is not restricted.
<stands for<(less than sign) , represents the opening angle bracket<.
ais the tag name.
>stands for>(greater than sign), represents the closing angle bracket>.
6. Employ Lists for Structured Content: While <ul> is for the lists that do not have a specific order, <ol> is for the lists that have an order. This makes your content easier to read and categorize.
7. Validate Your HTML Code: Often, you should use a tool to check your HTML, such as the W3C Markup Validation Service. This helps you to note mistakes that would have gone unnoticed and also confirm that your webpage is compliant with the web standards.
Conclusion:
So the conclusion is that mastering these basic HTML tags is mandatory for people involved in the web design process and striving to build accessible and properly structured websites. One tag fulfills a specific purpose of categorizing the content, while the other further enhances the usability, aesthetics, and accessibility of your Web pages.
Indeed, as you keep on learning and applying these tags, you will gain a formidable platform for web development and be in a position to develop complicated sites shortly. Regardless of whether you are new to the field or already a professional developer, these basic HTML tags will remain useful in the work of a web developer.
FAQs:
What are the 30 basic HTML tags?
<!DOCTYPE>, <html>, <head>, <title>, <meta>, <link>, <style>, <body>, <header>, <nav>, <main>, <section>, <article>, <aside>, <footer>, <h1> to <h6>, <p>, <a>, <img>, <ul>, <ol>, <li>, <div>, <span>, <form>,<input>, <button>, <table>, <tr>, <td>
What is HTML used for?
HTML is used for structuring and displaying content on the web by defining elements like text, images, links, and forms within a webpage.
What is a T tag in HTML?
There is no “T” tag in standard HTML. HTML does not include a <t> tag, so it does not serve any function or have any meaning in HTML.
What is HTML format?
HTML format refers to the structure and layout of a webpage using HTML (HyperText Markup Language) elements. It involves the use of tags to define the content, such as
- Tags: HTML uses tags (e.g.,
<h1>,<p>,<a>) to define and structure content. - Elements: HTML documents are composed of elements, each with an opening and closing tag (e.g.,
<div>...</div>). - Attributes: Tags can include attributes to provide additional information or modify behavior (e.g.,
<img src="image.jpg" alt="Description">). - Nesting: Tags can be nested within other tags to create a hierarchical structure (e.g.,
<div><p>...</p></div>). - Document Structure: An HTML document typically includes a
<!DOCTYPE>declaration,<html>,<head>, and<body>tags.
What is the structure of HTML?
The structure of an HTML document is:
<!DOCTYPE html>– Document type declaration.<html>– Root element.<head>– Contains meta-information (e.g., title, links).<body>– Contains the visible content (e.g., headings, paragraphs, links).





it was very helpful.