A “WOW” website is not just about pretty pictures; but about how users relate to the content. So, today in our guide, we are going in-depth about HTML interactive elements that take your site from “meh” to “WOW!”🎉 Whether you are a complete beginner or just sharpening some new web design tips, this guide is your secret ace for you to master these interactive tools.
So, let’s get started, shall we?
Table of Contents
What Are HTML Interactive Elements?
HTML interactive elements are tags and structures that allow users to engage with the content on your website. These aren’t just static blocks of text or images; they encourage users to click, type, choose, play, or navigate in some way.
From the buttons to the forms and everything in between, interactive elements form the very heart of website usability. No user would scroll through a lifeless page. With them? The website comes alive! 🌟
Why Are HTML Interactive Elements Important for User Experience?
Ever clicked on a button and just felt that little spark of satisfaction when it worked? That is the power of interactive elements.
A good interactive interface doesn’t just steer the user smoothly from one action to another; it’s more a question of how your website feels than looks. Having intuitive interaction creates a bond between the user and the content, thus engrossing them and ultimately boosting conversions. 🚀
Basic Interactive HTML Elements
Well, let’s get started with the basics: these are the bread-and-butter elements that make up most of what we do online.
The Classic: < button > for Engaging Actions
Buttons appear to be one of the simple but certainly one of the highly important interactive elements of your web page. By default, a user clicks on a button to execute an action such as submitting a form or opening a modal.
<button type="submit">Click Me!</button>
This little button tag can trigger anything from sending an email to playing a game. Add a little CSS and JavaScript, and you can make buttons that pop—both literally and figuratively! 🖱️
Let me show you some beautiful buttons. (The magic of CSS )
Isn’t this one beautiful button? Let’s say you saw this button on a website. Wouldn’t you feel amazing just clicking it? Well, all this magic is done by CSS.
Forms & Inputs: < form >, < input >, < textarea >
Forms are the workhorse in an interactive web design. Whether it is a contact form or a checkout page, the user needs to input data, and that is where the glory of forms lies.
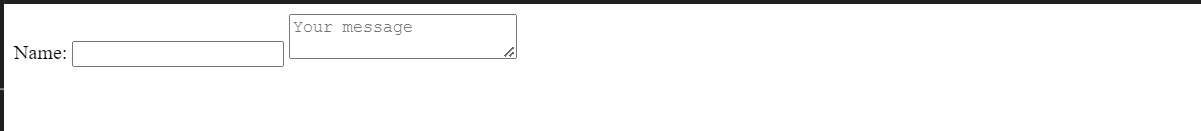
<form> <label for="name">Name:</label> <input type="text" id="name" name="name"> <textarea name="message" placeholder="Your message"></textarea> </form>
Output:

From a simple text box to a multi-line text area, these elements are essential for any user interaction involving data collection. It’s all about creating a user-friendly experience where visitors don’t have to jump through hoops to give you their information.
Clickable Links: < a > for Seamless Navigation
Links are probably one of the oldest HTML elements. They still do play a pretty important role in interactivity—bringing users from one page to another and allowing them to surf your site.
<a href="https://example.com">Visit My Website!</a>
Output:

Just by wrapping text in a < a > tag, you create an instant connection between two web pages. Cool, right? 🌍
Taking Interaction to the Next Level
You’ve got the basics, but now it’s time to get a little fancier with dropdowns, checkboxes, and expandable content.
Dropdown Menus: Using < select > & < option > to Offer Choices
Dropdown menus allow users to make selections without cluttering up your interface. You can create this using the < select > element with < option > tags.
<select> <option value="option1">Option 1</option> <option value="option2">Option 2</option> </select>
Output:

These elements offer a sleek, interactive way to show a range of choices without overwhelming users. Perfect for filtering or setting menus. 🎛️
Checkboxes and Radio Buttons: < input type="checkbox" > & < input type="radio" >
Checkboxes and radio buttons are the bread-and-butter of forms. They let users make choices quickly, and with the right design, they can look pretty cool too!
<input type="checkbox" name="subscribe" value="yes"> Subscribe to Newsletter
Output:

Radio buttons are used when users can select only one option from a group, while checkboxes allow for multiple selections. 🖋️
Dynamic Content with < details > and < summary >
Have you ever wanted to show or hide content dynamically? The HTML < details > and < summary > Tags are just what you are looking for. Very useful for FAQs or content you want to display only when the user is ready.
<details> <summary>Click to read more</summary> <p>This is hidden content!</p> </details>
It’s like offering your users a little surprise present 🎁—and who doesn’t love surprises?
Output:
Before Clicking:

After Clicking:

Advanced HTML Interactive Elements for Pros
Now that you’ve covered the essentials, let’s dive into some advanced elements that can elevate your site.
HTML5 Video & Audio: < video > and < audio >
When you add multimedia to your site, it makes it more interactive by giving the viewer more engaging content. Since you can embed it on your own, HTML5 leaves little excuse for not having video and audio on your site.
<video controls> <source src="movie.mp4" type="video/mp4"> </video>
Your site isn’t just text anymore; it’s an experience. 🎥🎶
Interactive Data with < progress >, < meter >, and < output >
Do you want to show progress? Use < progress > and < meter > tags. They give real-time feedback, which can be perfect for dynamic forms, load screens, or whatever needs user patience.
<progress value="70" max="100"></progress>
Output:

Canvas for Interactive Graphics: < canvas >
The < canvas > element is a powerful way to create graphics on the fly with JavaScript. Be it a game or some kind of dynamic data visualization, you’re going to get super creative with this one.
<canvas id="myCanvas"></canvas>
Draw directly in the browser and bring your site to life with interactive art or graphics!🖌️
Enhancing Interaction with JavaScript
Pure HTML will only take you so far. Combined with JavaScript, you bring an entire stratum of interactivity into your website.
Sprinkling Magic: Adding JavaScript to Supercharge Interactivity 🧙♂️
HTML gives you the structure, but JavaScript adds the magic. For instance, you can dynamically change the state of interactive elements based on user actions—like showing hidden sections or validating forms in real-time.
document.querySelector('button').addEventListener('click', function() {
alert('Button Clicked!');
});
Form Validation with JavaScript
By using JavaScript, you can ensure that users enter valid information in your forms before they hit submit. This reduces errors and ensures a smoother user experience.
Responsive Interactive Elements
With mobile usage on the rise, ensuring your interactive elements are mobile-friendly is a must. 📱
Creating Mobile-First Interactive Elements 📱
Be sure that your buttons are large enough to actually touch and that your forms are easy to fill out on small devices. Responsive design isn’t optional anymore; it’s more of a feature that’s required.
Using CSS to Enhance the Look and Feel of Interactive Elements
Finally, don’t forget that CSS can turn your plain HTML interactive elements into beautiful, polished pieces of your site. From hover effects to transitions, CSS is key to making your elements feel natural and responsive.
Conclusion: Mastering HTML Interactive Elements—A Step Towards Becoming a Web Pro
By now, you should have mastered the basics and climbed up to advanced techniques, and you know how dynamic HTML interactive elements can change the user experience. With these tools in your pocket, make your websites more engaging, fun, and more effective in communicating with your users.
So, are you ready for that next level of web design? Get out there and start playing around with these elements today. And, yeah, watch your skills and your websites grow!🚀
Want to learn more about HTML and other Front-End Technologies? Visit our Homepage.
I have prepared a quiz for you guys. HTML Interactive Elements Quiz.
Can also visit gcfglobal to learn more about this topic.
FAQs
1. Can I Use Interactive Elements Without JavaScript?
Yes, many interactive elements like < button >, < details >, and < select > work perfectly with HTML alone, though JavaScript enhances their functionality.
2. How Do I Ensure My Interactive Elements Work on Mobile?
Use responsive design principles, like making buttons larger and optimizing forms for touchscreens.
3. Are There SEO Benefits to Using Interactive Elements?
Absolutely! Interactive elements can improve user engagement, which signals search engines that your site is valuable, helping your SEO.
4. What Are the Best Practices for Accessible HTML Interactive Elements?
Ensure your elements are keyboard-friendly, include aria labels, and use semantic HTML to support screen readers.
5. How Can I Test My HTML Interactive Elements Before Launching?
Use browser developer tools to test interactivity and ensure everything functions properly across different devices and screen sizes.