Introduction
One of the first things you’ll get to know when you begin with JavaScript is “How to Declare Variables in JavaScript?”. Declaring variables in JavaScript is not only about storing data, but it is also about the control of flow, behavior, and integrity of your program.
Variables are like vaults in which you safely store values while you wait to unlock them when needed; not all vaults are created equal! Well, with the three major ways of declaring variables—var, let, and const—the suitable choice will make or break the performance of your code.
Let’s do a breakdown in a spicy, fresh, and straightforward way. Buckle up because we are about to make a variable declaration, one of those things you won’t forget.
Table of Contents
What is a Variable in JavaScript?
Think of baking a cake; you would store ingredients such as sugar, flour, and eggs in different containers. In JavaScript, variables are containers that would hold any data—numbers, strings, objects, arrays, etc. Not unlike baking, when you always use the same bowls, JavaScript has different ways to how you can store your ingredients, each with its peculiarities.
Types of Variable Declarations in JavaScript
JavaScript has three fantastic ways to declare variables. Each one of them is like a different lock for your vault:
- var: Well, this old-school lock has always been there. Loyal but a bit quirky, for which you should know some peculiarities.
- Let: This is a modern, more flexible lock that was introduced in ES6. Sleek, stylish, and does its job better in most cases.
- const: The unbreakable lock. Once you store something here, you can’t change the lock! Good when you don’t want any tampering.
Let’s dive into each type of declaration and find out when we use them.
Understanding var: The Classic Workhorse
var is the family recipe of your grandparents that everybody uses, but it has some secrets hidden. It’s been there since the early days of JavaScript, and it does its thing, but sometimes it can act a little… unpredictable.
The thing with var is that it just doesn’t care about blocks of code. Whether you declare it inside a loop, a function, or the global scope, it’s pretty chill about where it hangs out. But that can be a little dangerous!
var cake = "Chocolate"; console.log(cake); // Chocolate
So what’s the gotcha? Hoisting. But that’s for another post. Just remember, Var is flexible, but sometimes a little too flexible.
Understanding let: The Cool Kid in Town
When let was made available in ES6, it was like this breath of fresh air. Finally, we had a way to declare variables that respected the block of code it was in! That’s how, thanks to let, those good old times of involuntary overwrites disappeared, together with unforeseen behavior.
let pie = "Apple"; console.log(pie); // Apple
What makes Let special is its block scope. Think of it like a secret VIP section—only the code inside those curly braces {} knows about it. Anything outside? Tough luck.
Understanding const: The Unbreakable Vault
If let is the cool kid, then const is the responsible adult. Once you declare a variable with const, you’re saying, “Hey, this value is locked. No one’s touching it!”
const topping = "Strawberries"; console.log(topping); // Strawberries
const is perfect for when you’re sure that a value will never change. But here’s a fun fact: while the reference can’t change, the contents of objects or arrays declared with const can still be modified.
const cake = { flavor: "Vanilla" };
cake.flavor = "Chocolate"; // You can change the content
console.log(cake.flavor); // Chocolate
So, don’t confuse const with completely frozen data. It’s like putting something in a safe; you can move stuff around inside, but you can’t take it out or replace it without unlocking the entire safe.
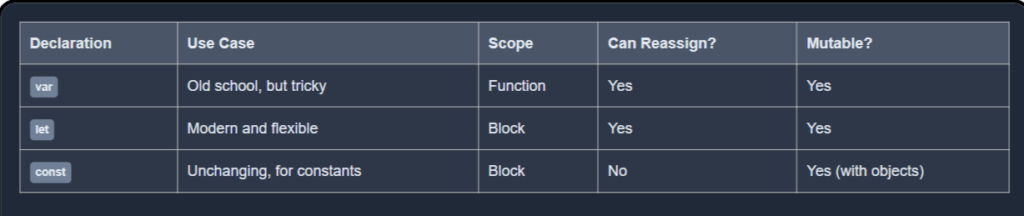
Differences Between var, let, and const
Still confused about when to use each? Here’s a spicy chart to heat things up:

Why Choose let and const Over var?
In today’s world of clean and efficient code, let and const would be your tools of choice. Why? Security, readability, lesser chance of accidental bugs. When you use let, you get block-scoped variables that behave as expected. With const, you get a guarantee that nothing is going to mess with your data.
Here’s the golden rule: Use const by default, and only switch to let when you know the value will change. And var? Well, let’s just say it’s time for var to enjoy its retirement.
Best Practices for Declaring Variables
Use Meaningful Names: Don’t call your variables x, y, or temp. Give them names like userName, totalPrice, or isLoggedIn.
Avoid Global Variables: Global variables can be a pain to track, so try to keep your variables scoped locally within functions or blocks.
Stick with const When Possible: If you don’t plan on changing a variable, declare it with const. It’s better for the safety and maintainability of your code.
Limit Using var: In modern JavaScript, there are hardly any uses of var at all. Just use let and const to be clear and control over your code.
When to Use?
When to Use let
You should use let when you know that the value of the variable will change over time. It’s perfect for situations where the value needs to be updated or reassigned within a certain block of code.
For example, when looping through an array or managing a counter:
let count = 0;
for (let i = 0; i < 5; i++) {
count += i;
}
console.log(count); // Outputs the final value of count
Because let respects block scope, it’s the go-to choice for most variables that need to change but should remain contained within a block.
When to Use const
const should be your default choice when declaring variables in JavaScript. Use const whenever you know that the variable won’t change or shouldn’t be reassigned. It’s especially useful for declaring constants or values that should remain stable throughout the program.
For instance, when storing configuration values or creating objects/arrays that won’t be reassigned:
const pi = 3.14159; const fruits = ['apple', 'banana', 'cherry'];
While the const variable itself can’t be reassigned, the contents of objects or arrays declared with const can still be modified.
When to Use var
In modern JavaScript development, var is rarely used, and you should generally avoid it unless you’re working with legacy code or need global scoping. var does not respect block scope, which can lead to unexpected bugs and behavior.
Here’s a classic example of var‘s quirkiness:
if (true) {
var snack = 'Cookies';
}
console.log(snack); // 'Cookies' is still accessible outside the block
Due to these issues, it’s recommended to stick to let and const for cleaner, more predictable code.
JavaScript’s Sneaky Secrets: Fun Facts About var, let, and const
Why const Isn’t Completely Constant?
You might say, “If const means constant, nothing should change, right?” Well, it does prevent you from doing a reassignment of the variable, but it doesn’t freeze what is inside objects or arrays. If you declare an array or object with const, you can still modify its contents, just not the reference itself.
const colors = ["red", "blue", "green"];
colors.push("yellow");
console.log(colors); // ["red", "blue", "green", "yellow"]
Ok, that means here, in this context, even though the reference is locked, the actual array is mutable. The first time you think about it, it’s a bit confusing, but it’s one of those neat tricks in JavaScript that allows flexibility while still enforcing a degree of immutability. It’s like saying, “You can’t change the recipe, but you can adjust the ingredients a bit
The Power of Block Scope with let and const?
Part of the reason var has fallen out of favor is because it doesn’t respect block scope. Both let and const are block-scoped, meaning they live and die within the curly braces {} where they’re declared. That makes them ideal in situations where you want to limit the visibility of your variables.
For example, when one is looping through an array or working with conditional statements, block-scope variables ensure that nothing leaks out.
if (true) {
let message = "This is block-scoped!";
console.log(message); // "This is block-scoped!"
}
console.log(message); // ReferenceError: message is not defined
This is achieved through the use of let and const, to contain variables precisely where they should be contained and avoid some really frustrating bugs where you accidentally overwrite a value in another scope because you made its declaration a little too wide in scope. You can’t say the same thing for var because in general, variables declared with var are function-scoped
Why let and const Are the Future?
In modern JavaScript, let and const have pretty much-replaced var as the default pick for declaring variables. They offer more control and safety through block-scoping, immutability, and better error prevention. Use const for values that should never change and let for values that will change, and by doing this your code is easier to maintain and debug.
Golden Rule: Default to const and use let when you know you’ll need to update the variable. var? It’s part of JavaScript’s history, but like that old pair of shoes you don’t wear anymore, it’s time to move on.
Conclusion
You are now empowered to handle JavaScript variable declarations like a pro. Understanding when to declare var, let, or const is very important for writing efficient and bug-free code. Remember, it’s not only about the data storage; it is about the flow and integrity of the program.
Want to Learn HTML, CSS, and JavaScript?Visit our Blog Page.
We have added some CSS Tools to make your life easier. Check them out.
I have posted a quiz to test your knowledge about let, var, and const of JavaScript Variables.
Learn more about JavaScript Variables.
FAQs
Q. Can I use var in modern JavaScript?
Yes, you can, but it’s generally better to use let and const for better control and fewer bugs.
Q. What happens if I try to reassign a const variable?
JavaScript will throw an error because const variables cannot be reassigned.
Q. Is let faster than var?
Performance differences are negligible but let is safer and more predictable in most cases.
Q. Can I use const for arrays and objects?
Yes! But remember, you can modify the contents of an array or object declared with const.
Q. When should I use let over const?
Use let when you know the value of your variable will change, and stick to const otherwise.




