An image gallery is one of the features that most websites need. A beautiful gallery is the best way to make a portfolio appear great, add value to any e-commerce product, or show family photos. In this post, we are going to show you how to create an image gallery using HTML, CSS, and JavaScript which is equally amazing, and fully responsive.

Table of Contents
How to Create an Image Gallery: Step-By-Step Guide
1: Setting Up the HTML Structure
Let’s start by setting up the HTML structure for the image gallery.
1.1: Creating the Image Gallery Container
We will use a <div> element to create a container for our images. This container will hold all the images and keep the layout organized.
<h1>Image Gallery</h1>
<!-- Image Gallery -->
<div class="gallery">
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
<img src="cam2.png" alt="Image 2" onclick="openModal(this.src)">
<img src="cam3.png" alt="Image 3" onclick="openModal(this.src)">
<img src="cam5.png" alt="Image 5" onclick="openModal(this.src)">
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
<img src="cam2.png" alt="Image 2" onclick="openModal(this.src)">
<img src="cam3.png" alt="Image 3" onclick="openModal(this.src)">
<img src="cam4.png" alt="Image 4" onclick="openModal(this.src)">
<!-- Add more images as needed -->
</div>Here, we add multiple images inside the gallery container. Each image will have an onclick event that triggers a modal (more on that later).
1.2: Creating a Close Modal Structure
In this step, we will create a close modal which will help us in closing the image which will be opened in the window onclick.
<!-- Modal Structure -->
<div class="modal" id="modal">
<span class="close" onclick="closeModal()">×</span>
<img id="modal-img" src="">
</div>2: Styling the Image Gallery with CSS
Once we have the HTML structure, we can start styling the gallery with CSS.
2.1: Applying Basic Styles
We want to make the gallery look visually appealing, and the first step is to apply some basic styles.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Arial', sans-serif;
background-color: #d6e7e5;
color: #333;
line-height: 1.6;
}
2.2: Create Gradient Text
This step includes creating gradient text for H1. This will make the heading appear beautiful. And to make it easy for you we have used a tool named CSS Gradient Text Generator. This tool will help you create gradient texts of your liking with a hover effects option also present. What you have to do is copy the code in your project and then do some tweaking with CSS to align the text etc.
h1 {
text-align: center;
font-size: 4rem;
margin-top: 40px;
background: linear-gradient(to right, #ff0000, #ffff00);
-webkit-background-clip: text;
color: transparent;
transition: background 0.5s ease;
}
h1:hover {
background: linear-gradient(to right, #268000, #00fffb);
-webkit-background-clip: text;
color: transparent;
}2.3: Creating a Responsive Grid Layout
To ensure the gallery is responsive across all devices, we will use CSS Grid. The grid will automatically adjust the number of columns based on the screen size.
/* Responsive Image Gallery Grid */
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
padding: 20px;
max-width: 1200px;
background: linear-gradient(to right, #f2cdcd, #eaeace);
border-radius: 20px;
margin: 20px auto;
}
2.4: Adding Hover Effects for Images
Hover effects add a nice touch to the gallery. We will use CSS to scale up the images when a user hovers over them.
/* Responsive Image Gallery Grid */
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
padding: 20px;
max-width: 1200px;
background: linear-gradient(to right, #f2cdcd, #eaeace);
border-radius: 20px;
margin: 20px auto;
}
.gallery img {
width: 100%;
height: auto;
display: block;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease, box-shadow 0.3s ease;
cursor: pointer;
}
/* Hover effect for gallery images */
.gallery img:hover {
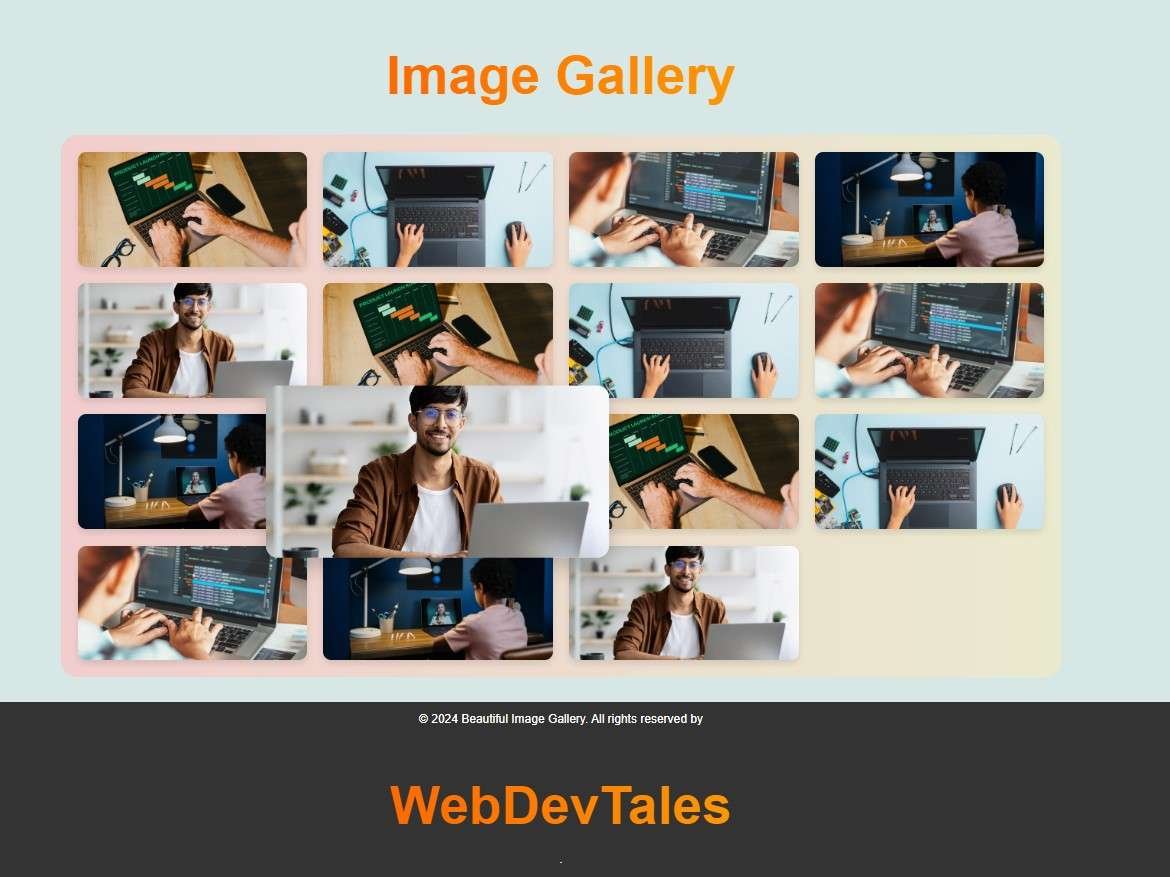
transform: scale(1.5);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
}

2.5: Styling the Modal for Enlarged Images
To view images in a larger size, we will create a modal (a pop-up window). The modal will cover the entire screen when opened and display the clicked image.
/* Modal Styles */
.modal {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
justify-content: center;
align-items: center;
z-index: 1000;
}
.modal img {
max-width: 80%;
max-height: 80%;
border-radius: 10px;
transition: all 0.3s ease;
}
.modal .close {
position: absolute;
top: 30px;
right: 30px;
color: white;
font-size: 40px;
font-weight: bold;
cursor: pointer;
transition: color 0.3s ease;
}
.modal .close:hover {
color: #ff0000;
}
3: Adding Interactivity with JavaScript
Now that we’ve set up the HTML and CSS, it’s time to add interactivity with JavaScript.
3.1: Creating Functions to Open and Close the Modal
First, we need a function to open the modal and display the clicked image. We also need another function to close the modal.
// Function to open modal
function openModal(src) {
var modal = document.getElementById('modal');
var modalImg = document.getElementById('modal-img');
modal.style.display = 'flex';
modalImg.src = src;
}
// Function to close modal
function closeModal() {
var modal = document.getElementById('modal');
modal.style.display = 'none';
}Check out our Front-End Project Series. You would love it.
3.2: Making Images Clickable
Each image has an onclick attribute that triggers the openModal function. When an image is clicked, it opens the modal and displays the larger version of that image.
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
Ah, yes we have already done this in our HTML, you don’t need to add this line of code anywhere. This is just to explain to you guys.
4: Creating a Responsive Image Gallery
To ensure the gallery is responsive on all devices, we use media queries. This allows the grid layout to adapt to smaller screens.
@media (max-width: 768px) {
.gallery {
grid-template-columns: 1fr;
}
.modal img {
max-width: 90%;
}
}
5: Optimizing the Image Gallery for Performance
5.1: Image Optimization Techniques
Ensure the images are optimized for the web by compressing them without losing quality. Tools like TinyPNG can help reduce image file sizes.
But before that Subscribe to get the latest updates.
5.2: Lazy Loading Images
For large galleries, consider lazy loading images to improve page load times.
6: Final Touches and Enhancements
Lastly, we add a footer to give the gallery a professional look.
<footer> <p>© 2024 Beautiful Image Gallery. All rights reserved.</p> </footer>
And CSS for this part is:
/* Footer Styles */
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
margin-top: 30px;
}
footer p {
margin: 0;
font-size: 0.9rem;
}7: Video Tutorial
8: Complete Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beautiful Image Gallery</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Arial', sans-serif;
background-color: #d6e7e5;
color: #333;
line-height: 1.6;
}
h1 {
text-align: center;
font-size: 4rem;
margin-top: 40px;
background: linear-gradient(to right, #ff0000, #ffff00);
-webkit-background-clip: text;
color: transparent;
transition: background 0.5s ease;
}
h1:hover {
background: linear-gradient(to right, #268000, #00fffb);
-webkit-background-clip: text;
color: transparent;
}
/* Responsive Image Gallery Grid */
.gallery {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 20px;
padding: 20px;
max-width: 1200px;
background: linear-gradient(to right, #f2cdcd, #eaeace);
border-radius: 20px;
margin: 20px auto;
}
.gallery img {
width: 100%;
height: auto;
display: block;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease, box-shadow 0.3s ease;
cursor: pointer;
}
/* Hover effect for gallery images */
.gallery img:hover {
transform: scale(1.5);
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
}
/* Modal Styles */
.modal {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
justify-content: center;
align-items: center;
z-index: 1000;
}
.modal img {
max-width: 80%;
max-height: 80%;
border-radius: 10px;
transition: all 0.3s ease;
}
.modal .close {
position: absolute;
top: 30px;
right: 30px;
color: white;
font-size: 40px;
font-weight: bold;
cursor: pointer;
transition: color 0.3s ease;
}
.modal .close:hover {
color: #ff0000;
}
/* Footer Styles */
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
margin-top: 30px;
}
footer p {
margin: 0;
font-size: 0.9rem;
}
/* Media Queries for Better Responsiveness */
@media (max-width: 768px) {
.gallery {
grid-template-columns: 1fr; /* One column on smaller screens */
}
.modal img {
max-width: 90%; /* Bigger modal image on smaller screens */
}
}
</style>
</head>
<body>
<h1>Image Gallery</h1>
<!-- Image Gallery -->
<div class="gallery">
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
<img src="cam2.png" alt="Image 2" onclick="openModal(this.src)">
<img src="cam3.png" alt="Image 3" onclick="openModal(this.src)">
<img src="cam4.png" alt="Image 4" onclick="openModal(this.src)">
<img src="cam5.png" alt="Image 5" onclick="openModal(this.src)">
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
<img src="cam2.png" alt="Image 2" onclick="openModal(this.src)">
<img src="cam3.png" alt="Image 3" onclick="openModal(this.src)">
<img src="cam4.png" alt="Image 4" onclick="openModal(this.src)">
<img src="cam5.png" alt="Image 5" onclick="openModal(this.src)">
<img src="cam1.png" alt="Image 1" onclick="openModal(this.src)">
<img src="cam2.png" alt="Image 2" onclick="openModal(this.src)">
<img src="cam3.png" alt="Image 3" onclick="openModal(this.src)">
<img src="cam4.png" alt="Image 4" onclick="openModal(this.src)">
</div>
<!-- Modal Structure -->
<div class="modal" id="modal">
<span class="close" onclick="closeModal()">×</span>
<img id="modal-img" src="">
</div>
<!-- Footer -->
<footer>
<p>© 2024 Beautiful Image Gallery. All rights reserved by <h1>WebDevTales</h1>.</p>
</footer>
<script>
// Function to open modal
function openModal(src) {
var modal = document.getElementById('modal');
var modalImg = document.getElementById('modal-img');
modal.style.display = 'flex';
modalImg.src = src;
}
// Function to close modal
function closeModal() {
var modal = document.getElementById('modal');
modal.style.display = 'none';
}
</script>
</body>
</html>
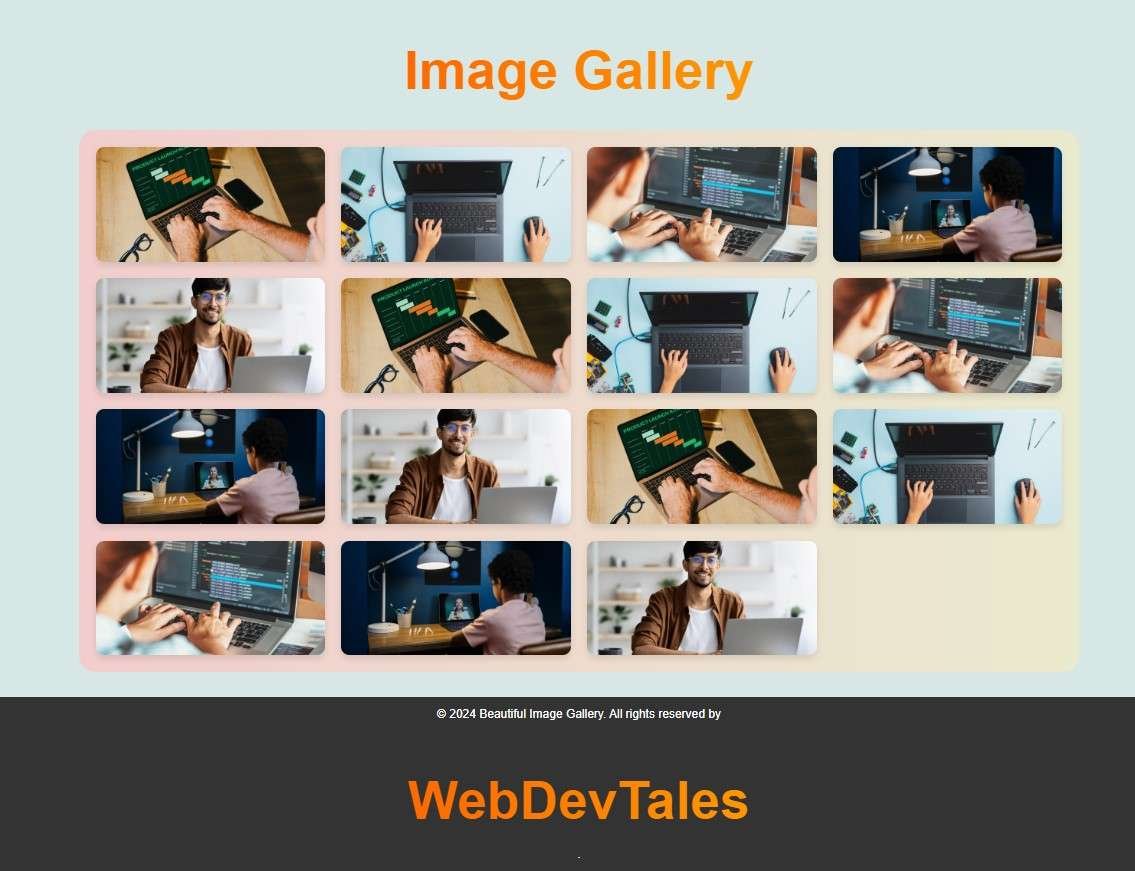
Gallery:

Conclusion
Creating an image gallery using HTML, CSS, and JavaScript is a rewarding task. By combining these three technologies, you can build interactive, responsive, and visually stunning galleries for any website. Whether you’re a beginner or an experienced developer, this step-by-step guide can help you achieve great results with ease.
FAQs
Can I use this gallery code for any website?
Yes, the code can be easily adapted to any website with minor modifications.
How can I add more images to the gallery?
You can simply add more <img> elements inside the .gallery container.
Is this gallery responsive?
Yes, the gallery uses a grid layout that adjusts to different screen sizes.
Can I change the hover effects on images?
Yes, you can customize the hover effects by modifying the CSS in the .gallery img:hover section.
How do I optimize images for faster loading?
You can use image compression tools like TinyPNG or ImageOptim to reduce file sizes without losing quality.