Changing text color is one of the simplest and most fun things you can do in web design. It is as simple as picking clothes that best fit your content needs, it helps give personality to your site making it interesting to any visitor. Are you ready? Then let’s learn “How to Change Text Color in CSS”.
How to Change Text Color in CSS
Table of Contents
Why Text Color Matters in Web Design?
Text color is more than just about looks, it’s essential for readability, brand identity, and even for user accessibility. The correct text color can make your content stand out or blend smoothly into your design which helps in creating a consistent visual experience.
How to Change Text Color in CSS: Basic Syntax
Understanding the color Property
When working with changing text colors the one thing you need is the CSS color property. It sets the color of the text which should appear in an HTML element. Here’s the basic syntax:
selector {
color: value;
}
selector: The HTML element (likeh1,p,a, etc.).value: Can be a color name, hex code, RGB, or HSL value.
General Format for Applying CSS to Text
Want to change the text color of all your paragraphs? Simple thing!
Use this code.
p {
color: blue;
}
Simple, right? Let’s get into more specific ways to change text color! 🎨
Examples of Basic Text Color Changes
Let’s see some examples to increase our understanding.
h1 {
color: red;
}
p {
color: green;
}
a {
color: blue;
}
In this example:
- The headings (
h1) will turn red. - Paragraphs (
p) will be green. - Links (
a) will be blue.
Using Named Colors in CSS
What are Named Colors?
As the name describes “Named Colors” is the list of 147 colors (like “red,” “blue,” or “aqua”) you can use instead of more complex color codes. These are pre-defined and easy to remember.

List of Popular Named Colors
Here are a few popular named colors:
- Blue
- Red
- Green
- Yellow
- Pink
- Cyan
How to Use Named Colors in Your CSS
To use named colors, simply assign the color name to the color property:
h2 {
color: orange;
}
Changing Text Color Using Hexadecimal Values
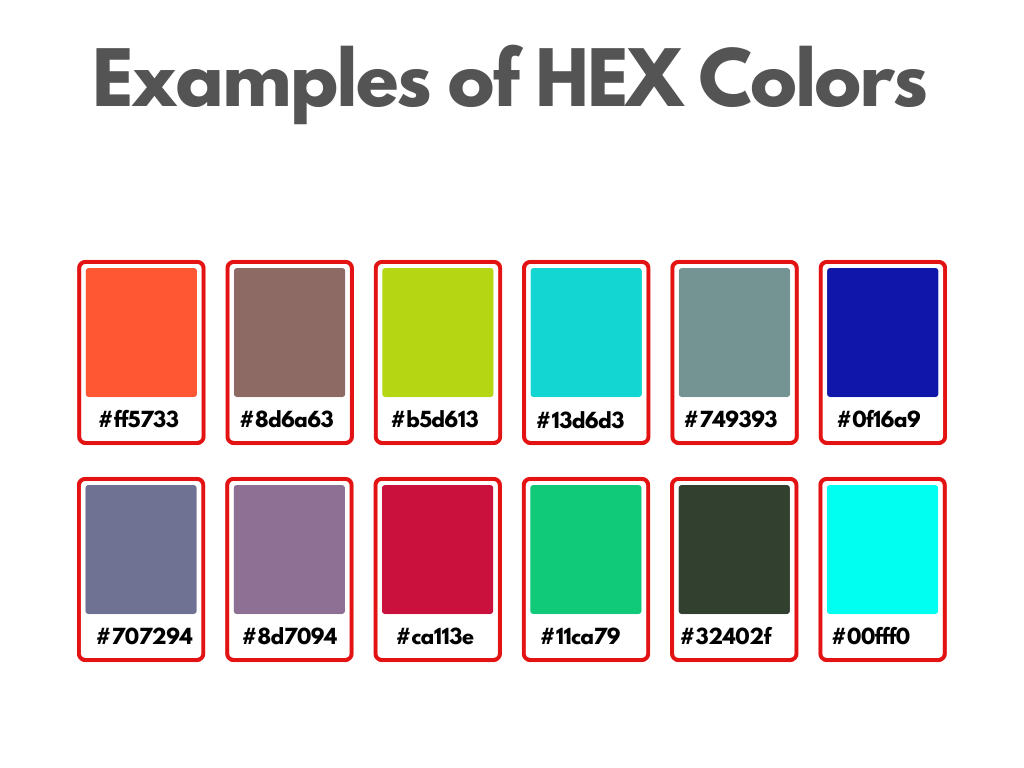
What Are Hexadecimal Color Codes?
Hexadecimal color codes, or hex codes, are a 6-digit code that represents a color. Each pair of digits corresponds to red, green, and blue values (RGB). For example, #FF5733 is a hex code for an orange shade.

How to Apply Hex Codes to Change Text Color
Here’s how you would use a hex code to change text color:
p {
color: #FF5733;
}
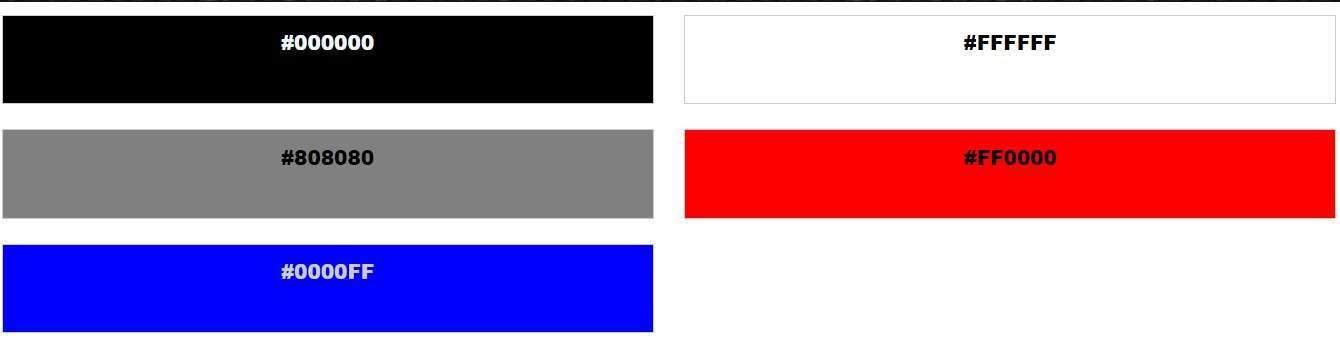
Common Hex Color Examples in CSS
- Black:
#000000 - White:
#FFFFFF - Gray:
#808080 - Red:
#FF0000 - Blue:
#0000FF

Text Color with RGB Values in CSS
Explanation of RGB Color Model
RGB stands for Red, Green, and Blue, and it’s used to define colors by mixing these three components. The format looks like this:
color: rgb(255, 99, 71);

How to Use RGB to Define Text Colors
The syntax for RGB is straightforward:
h3 {
color: rgb(255, 0, 0); /* Bright Red */
}
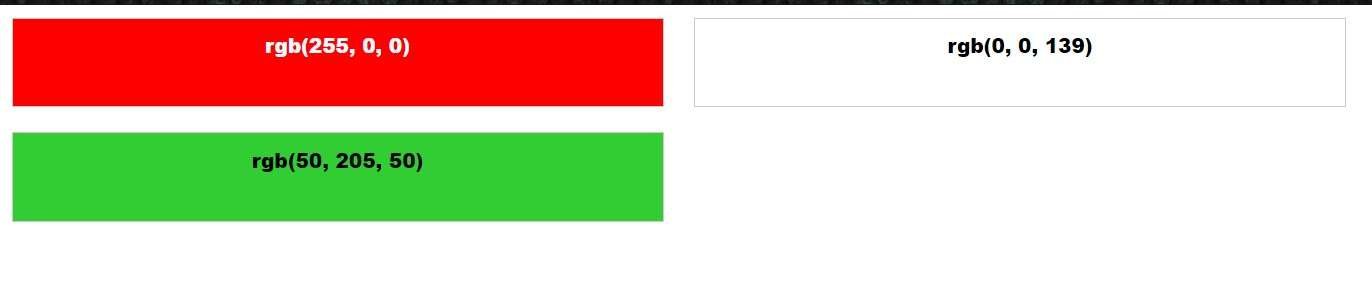
Examples of Using RGB in CSS
- Bright Red:
rgb(255, 0, 0) - Dark Blue:
rgb(0, 0, 139) - Lime Green:
rgb(50, 205, 50)

Using RGBA for Text Color and Transparency
What is RGBA?
RGBA is like RGB, but with an additional alpha value for transparency. This makes your text color partially transparent. The syntax looks like this:
color: rgba(255, 0, 0, 0.5); /* 50% transparent red */
How to Add Transparency with RGBA
Want a semi-transparent text? Use RGBA values:
p {
color: rgba(0, 128, 0, 0.7); /* Slightly transparent green */
}
Real-Life Examples of RGBA Text Colors
- Light Pink:
rgba(255, 182, 193, 0.5) - Transparent Black:
rgba(0, 0, 0, 0.3)

Using HSL and HSLA for Text Colors in CSS
What is the HSL Color Model?
H -> Hue( Ranges from 0 to 360 degrees, which represents the color wheel. )S -> Saturation( Ranges from 0%(grayscale) to 100%(fully saturated) degrees )L -> Lightness( Ranges from 0%(black) to 100%(white) degrees )
It’s a more intuitive way of thinking about colors. For example, a value of hsl(120, 100%, 50%) creates a bright green.
How to Use HSLA for Transparent Text Color
Similar to RGBA, HSLA adds an alpha channel for transparency.
color: hsla(240, 100%, 50%, 0.5); /* 50% transparent blue */
Same like RGBA, a is here for alpha, which helps in setting transparency.
CSS Variables for Text Colors
What are CSS Variables?
CSS Variables (also called custom properties) allow you to store color values that you can reuse throughout your stylesheet.
:root {
--main-color: #3498db;
}
p {
color: var(--main-color);
}Did you understand what even happened there?
No, then let me explain:
First, we’re defining a global variable called --main-color and giving it a value of #3498db, which is a nice blue-green color. This variable is just like a container that holds this color value, and we can use it throughout our stylesheet, yeah you heard it right, now you don’t need to write #3498db anymore to access this color.
As in the above example to apply color to paragraphs (p) we are using --main-color variable.
So, what’s the benefit of doing this? Well, if we want to change the text color of all our <p> elements in the future, we can just update the value of our --main-color variable, and it will automatically apply to all the places where we’re using it. It makes our code more efficient, flexible, and easy to maintain.
Applying Text Color to Specific HTML Elements
Changing Paragraph Text Color (<p>)
p {
color: #2ecc71; /* Green */
}
Modifying Heading Colors (<h1>, <h2>, etc.)
h1 {
color: #e74c3c; /* Red */
}
Customizing Anchor Text Color (<a>)
a {
color: #9b59b6; /* Purple */
}
Using Pseudo-Classes to Change Text Color
:hover for Interactive Text Color Changes
Change link color when a user hovers over it:
a:hover {
color: orange;
}
:visited and :focus for Link Colors
You can also change link colors when visited or focused:
a:visited {
color: gray;
}
a:focus {
color: red;
}
You can also change color of unvisisted link:
a:hover {
color: purple;
}
Text Color for Different Screen Resolutions (Responsive Design)
How to Adjust Text Color for Different Devices
By using media queries:
@media (max-width: 600px) {
p {
color: blue;
}
}
Best Practices for Choosing Text Colors
Importance of Contrast and Accessibility
Always ensure enough contrast between your text and background to improve readability, especially for users with visual impairments.
Tools to Check Color Contrast:
- Pro Contrast Checker Tool
- WebAIM Contrast Checker
- Contrast Ratio Tool
How to Change Text Background Color in CSS
It can be done using background-color property.
p {
color: white;
background-color: black;
}
CSS Text Color Gradients
Want to make your text look more dynamic? Try gradient text:
h1 {
background: linear-gradient(to right, red, yellow);
-webkit-background-clip: text;
color: transparent;
}
This CSS code styles an <h1> element to have a gradient background that clips to the text, creating a gradient text effect. Here are the key points:
background: linear-gradient(to right, red, yellow);sets a linear gradient background that transitions from red to yellow from left to right.-webkit-background-clip: text;clips the background to the text, so the gradient only appears within the text area.color: transparent;sets the text color to transparent, allowing the gradient background to show through and create the gradient text effect.
CSS Gradient Text Generator Tool:
Here is the free CSS Gradient Text Generator Tool:
Common Mistakes When Changing Text Color in CSS
- Wrong Use of Color Units (e.g., using RGB for backgrounds and hex for text).
- Ignoring Contrast: Always make sure the text is readable.
- Overcomplicating Color Choices: Keep it simple and clean.
Conclusion: Mastering CSS Text Colors
Understanding how to change text color in CSS is essential for any web designer. It allows you to enhance your website’s look while improving readability and user experience. Now that you’ve learned the ins and outs of CSS text colors, you’re ready to make your site visually stunning!
I hope this article has taught you some new things. If you want to read more about colors(i.e. background color) or any other CSS Topic, you can explore our website.
You can also visit mdn for more details.
Quiz:
I have prepared a CSS Colors Quiz for you to test, what you have learned after reading this post.
FAQs
Q. How to change the placeholder text color?
By using the ::placeholder pseudo-element to style placeholder text, you can change the placeholder text color.
input::placeholder {
color: gray;
}
Q. How can I use multiple colors in a single paragraph?
Use <span> to wrap text segments and then change their color using color property.
i.e : <p> How can I use <span> multiple colors </span> in a single paragraph? </p>
p{
color:blueviolet
}
span{
color: brown;
}Q. What’s the best way to handle text colors for dark and light themes?
When it comes to handling text colors for dark and light themes, using CSS Variables (also known as Custom Properties) or media queries are two effective approaches. Here’s how you can implement them:
Using CSS Variables:
You can define CSS Variables for your text colors and then update them based on the user’s theme preference. For example:
:root {
--text-color: #333; /* default text color for light theme */
--background-color: #f9f9f9; /* default background color for light theme */
}
.dark-theme {
--text-color: #fff; /* text color for dark theme */
--background-color: #333; /* background color for dark theme */
}Then, in your CSS, you can use these variables to style your text elements:
h1 {
color: var(--text-color);
background-color: var(--background-color);
}When the user switches to a dark theme, you can add the .dark-theme class to the :root element and the text colors will be updated accordingly.
Using Media Queries:
Another approach is to use media queries to detect the user’s preferred color scheme. You can use the prefers-color-scheme media feature to target dark or light themes. For example:
@media (prefers-color-scheme: dark) {
h1 {
color: #fff; /* text color for dark theme */
background-color: #333; /* background color for dark theme */
}
}
@media (prefers-color-scheme: light) {
h1 {
color: #333; /* text color for light theme */
background-color: #f9f9f9; /* background color for light theme */
}
}This way, you can define different styles for dark and light themes, and the browser will apply the correct styles based on the user’s system preferences.
Both approaches allow you to easily switch between different color schemes based on the user’s theme preference, ensuring that your text colors are always readable and visually appealing.
Q. Can I change text color based on user interactions?
Yes! Use pseudo-classes like :hover or :focus to change colors on interaction.
Q. How do I set a default text color for my entire webpage?
Apply the color property to the body tag:
body {
color: black;
}





Wao dear..
To much informative..