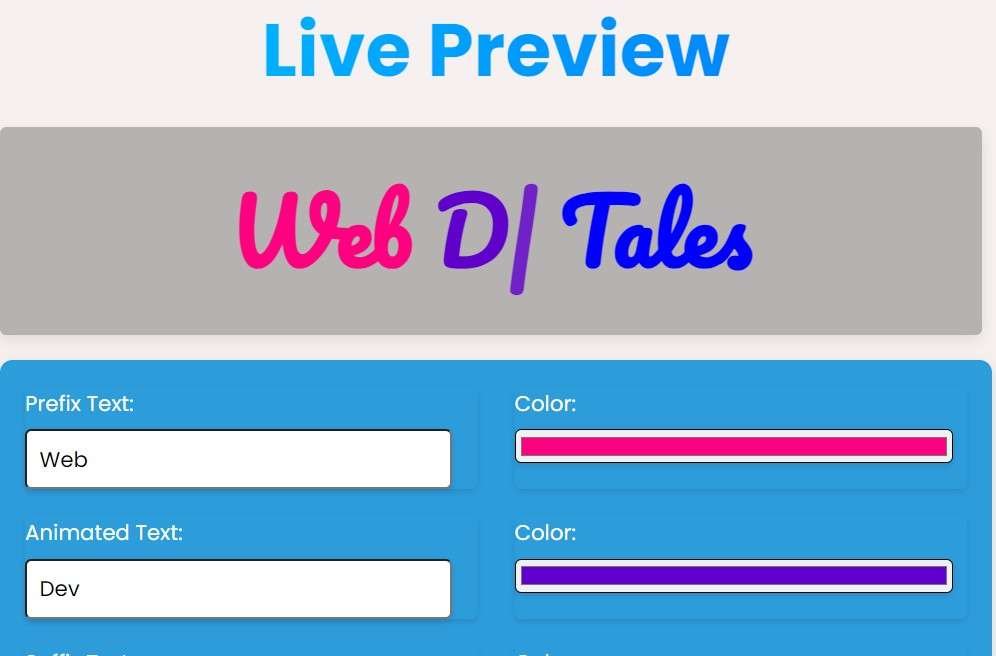
Live Preview
Generated Code:
Don’t forget to add this link on your Projects Head Section.
User Manual Guide: How to Use the Animated Text Generator
Are you ready to jazz up your text with fun animations? This Animated Text Generator lets you customize your text with cool fonts, colors, and a typing effect that can make any message stand out! 🎉
Let’s break down the steps to help you create amazing animated text effects in no time.
1. Input Your Text
Start by entering your text into three sections:
- Prefix Text: Add some words at the beginning of your animated text (optional).
- Animated Text: This is the main part of the text that will animate.
- Suffix Text: You can add additional words or symbols at the end of the animated text (optional).
Example:
- Prefix Text: “Welcome to”
- Animated Text: “Magic Text!”
- Suffix Text: “✨”
2. Choose Colors for Each Section
Next, personalize your text by selecting colors:
- Prefix Color: Choose a color for your prefix text.
- Animated Text Color: Pick a different color for the animated text to make it pop.
- Suffix Color: Select a color for the suffix to add some contrast or harmony.
Pro Tip:
Use bright or complementary colors to make the animated text more vibrant! 🌈
3. Customize the Speed
Adjust the Typing Speed to control how fast each character of your animated text appears on the screen. This value is in milliseconds per character:
- Fast Typing: Try 100-150 ms.
- Slow Typing: 400 ms or more for dramatic effect.
4. Loop the Animation?
In the Infinite Text section, choose:
- Yes for a continuous loop (great for headers and attention-grabbers).
- No for the text to play once (ideal for simple animations).
5. Font Weight & Style
You can change how bold or light your text appears:
- Font Weight: Choose between normal, bold, bolder, or lighter to emphasize different parts of the text.
- Font Size: Adjust the font size from 10px to 100px depending on how big or small you want the text.
6. Choose a Fun Font Family
Select from a wide range of stylish fonts:
- Want something playful? Try ‘Lobster’ or ‘Amatic SC’.
- Looking for elegance? Go for ‘Great Vibes’ or ‘Pacifico’.
7. Customize the Cursor
Change the cursor symbol that appears after the animated text, like |, _, or any fun symbol you want to use.
8. See It Live!
As you make these changes, check out the Live Preview section at the top. It will instantly show how your animated text looks with your custom settings. 🖼️
Let me Give you a little demo of this Animated Text Generator.

9. Get the Code!
Once you’re happy with your animation, the tool will generate the HTML, CSS, and JavaScript code you need to integrate this cool text effect into your website or project.
FAQs:
- What does the Infinite Text option do?
It makes the animated text repeat in a loop until you stop it. - How can I change the font of the animated text?
Simply select your desired font from the Font Family dropdown to see the change instantly. - What should I use the Prefix and Suffix Text for?
These are optional texts that you can use to add extra flair or context around your animated text. You could add a greeting or symbol like “🔥” to enhance the look. - Is the animation responsive on mobile devices?
Yes! The generator ensures the text is responsive, resizing based on the screen size, so it looks great on any device. 📱 - How fast should I set the typing speed?
That depends on your style. For a quick reveal, 100ms is perfect. For something slower and more dramatic, go with 300ms or above. ✨