JavaScript type conversion is the most important prerequisite knowledge a programmer needs to know if his or her code produces desired results and reduces the number of bugs. It encompasses the act of transforming data, particularly from a first type to another form, either through the use of a computer program or through operations that are by hand. It is extremely important to know how and when JavaScript operates type conversion to debug, write optimized code, and avoid certain pitfalls.
Here in this guide, from the most fundamental to the most complex, we will be looking at the JavaScript type conversion. This guide will be useful to both newbies and experienced developers to understand how data types work in JS.
Table of Contents
What is Type Conversion?
Unlike in other programming languages, type conversion in JavaScript is the process where a value is converted to a different type from its original data type. This can be done implicitly, that is, without the knowledge of the person doing it, or explicitly, where the person is fully aware he or she is doing it.
- Implicit Type Conversion (Type Coercion): Whenever data types are required, JavaScript is capable of converting the data types all by itself.
- Explicit Type Conversion: Data conversion in JavaScript occurs at the instance of the developer and is done through functions and methods.
But Before Diving into JavaScript Type Conversion, let’s get a little knowledge of what are data types and to better understand type conversion we will discuss a few primitive data types.
Introduction to JavaScript Data Types
When it’s JavaScript, you can rest assured that it does support every data type we find in primitive as well as secondary classes. Primitive data types are simple values that include numbers and strings, while complex structures, like objects and arrays, go on to make composite data types. Being able to use the types effectively is important when creating applications in JavaScript.
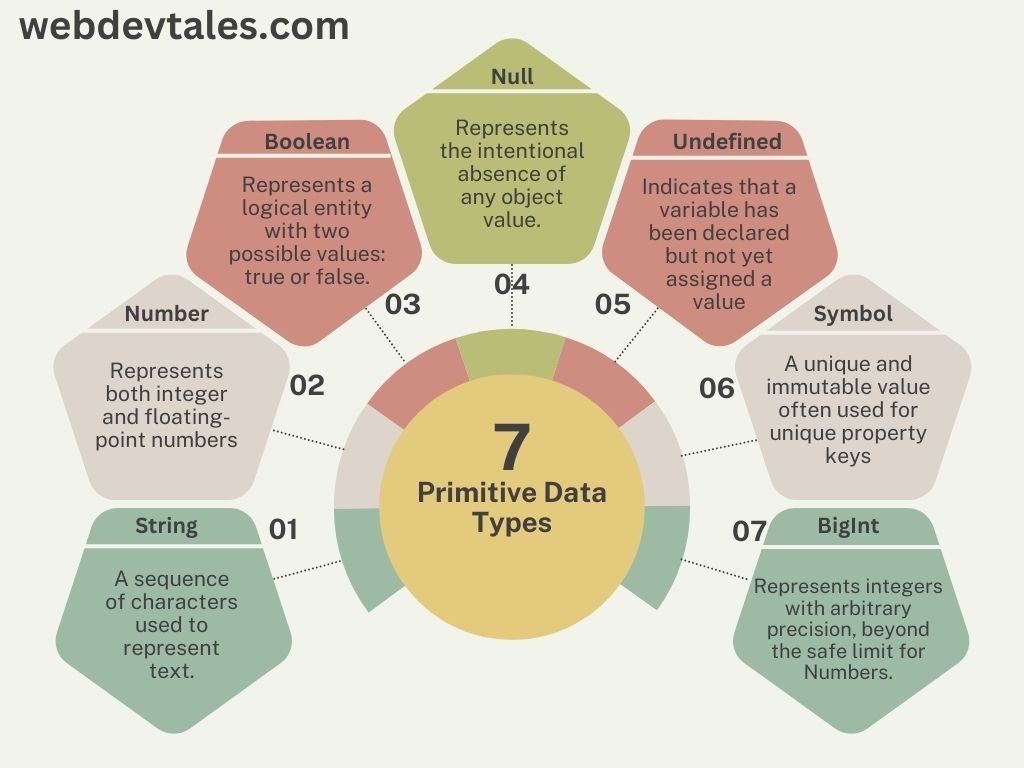
Primitive Data Types
1. Numbers
In JavaScript, numbers allow representation for both integer and floating-point values using a 64-bit double-precision format, which allows high and intermediate values and scientific notation.
Characteristics
- Representation: A 64-bit double-precision format for representing integers or floating-point numbers.
- Range: There are very high and very small values, but there are certain limits; for the very large number, the value is not represented with exact precision.
- Special Values: It has Infinity, -Infinity, and NaN, which means Not-a-Number, to represent overflow and invalid operations.
Use cases:
- It is ideal for doing arithmetic and dealing with quantities and measurements.
Example:
let integer = 42; // Integer value let floatingPoint = 3.14; // Floating-point value let largeNumber = 1e+6; // Scientific notation
Key Points :
- Arithmetic Operations: Arithmetic operations in JavaScript are supported by the standard operations symbols including, addition (+), subtraction (-), multiplication (*), division (/), and modulus (%) on numbers.
- Infinity: JavaScript has special values namely Infinity and -Infinity beyond the number type value.
- NaN: NaN is an abbreviation of ‘Not-a-Number’ which is used to denote numerical operations which are not meaningful.
2. Strings
A sequence of characters is used within the JavaScript to represent text. They are immutable, meaning that once created, their value cannot be changed.
Characteristics:
- Immutability: Strings cannot be changed after creation; the result of an operation on a string results in a new string.
- Creation: Use single quotes (‘), double quotes (“), and backticks (`); the last allows multi-line strings and embedded expressions.
- Methods: Use methods such as toUpperCase(), trim(), and slice() to manipulate a string.
Use Cases
- Used for text representation, concatenation, and manipulation.
Example:
let singleQuoteString = 'Hello, World!'; let doubleQuoteString = "Hello, World!"; let templateLiteralString = `Hello, World!`;
Key Points :
- Concatenation: To concatenate strings, + has to be used.
- Interpolation: Template literal (using the backticks) enables the use of embedded expressions and also the use of multiple lines of strings.
- Methods: Methods available for strings are for example toUpperCase(), toLowerCase(), trim(), slice() among others.
3. Booleans
A boolean data representation is used to represent a binary choice between true and false. This data type is vital when it comes to taking control of the programs’ flow using conditional logic.
Characteristics
- Values: It works with two possible values. true or false
- Logical Operations: Utilized within logical (“&&”, ” ||”, ”!”) and conditionals to decide the order in which different operations should be carried out.
- Truthiness and Falsity: Evaluates other values as either truthy or falsy in boolean contexts.
Use Cases:
- Essential for decision-making and state management in code
Example:
let isTrue = true; let isFalse = false;
Key Points :
- Logical Operations: Employ logical operators (for conjunction – &&, for disjunction – ||, for negation – !) to connect boolean values.
- Truthy and Falsy Values: There are several simple non-boolean values in JavaScript, which behave as true or false in conditionals: ‘truthy’ and ‘falsy’ values.
4. Undefined
The undefined type indicates that a variable is declared but not yet assigned a value. It denotes the absence of something.
Characteristics:
- Default Value: The default value is generally assigned to those variables not initialized at the stage of declaration.
- Function Return: It indicates a function that doesn’t return a specific value. It takes on the following roles:
Use Cases:
- It is useful for debugging and checking if a variable has been initialized properly.
Example:
let unassignedVariable; console.log(unassignedVariable); // Output: undefined
Key Points :
- Default Value: Those that are declared but not prompt with a value are given undefined as their default value.
- Function Return Value: Whenever a function does not have a return statement or if a return statement does not have an expression to be evaluated, then the function will return undefined.
5. Null
A null is a special value that is assigned to a variable to show that the variable holds no value.
Characteristics
- Void Value: There is no value or object explicitly associated with the variable.
- Explicit Initialization: It is explicitly assigned to show that a variable is still empty or uninitialized.
Use Cases:
- Used to initialize variables that are expected to hold object references.
Example:
let emptyValue = null; console.log(emptyValue); // Output: null
Key Points :
- Intentional Assignment: Null is set intentionally to a variable to make a point that the variable is currently vacant and has not been assigned any value.
6. Symbols
They are used to initialize variables, which are meant to hold object references.
A symbol is a unique, immutable data type. It was first introduced in ECMAScript 6 (ES6). It is primarily used in objects as a uniquely defined key of properties.
Characteristics:
- Uniqueness: Every symbol returns a guarantee of uniqueness; hence, it acts in a manner that a unique identifier does.
- Description: It can have an optional description that can only be useful in debugging.
Use Cases
- Quite useful for making unique property keys in objects, therefore avoiding name collisions.
Example:
let uniqueSymbol = Symbol('description');
Key Points :
- Unique Identity: For each symbol, we are guaranteed that it is unique.
- Use Case: Originally used to distinguish between two properties with the same name in an object.
7. BigInt
BigInt can represent integers beyond the scope of the number type. It allows very large integers to be represented with arbitrary precision.
Characteristics:
- Representation: Represents integers beyond what the number type does, almost arbitrarily.
- Syntax: Denoted by appending an “n” after an integer value.
Use Cases:
- Ideal for all those circumstances that entail very precise calculations with very large integers, like cryptography.
Example:
let largeInt = 1234567890123456789012345678901234567890n;
Key Points :
- Handling Large Numbers: Fine if you need to get accurate results of big integer arithmetic in your application or program.
Quiz: Test Your Skill.
Diagram:

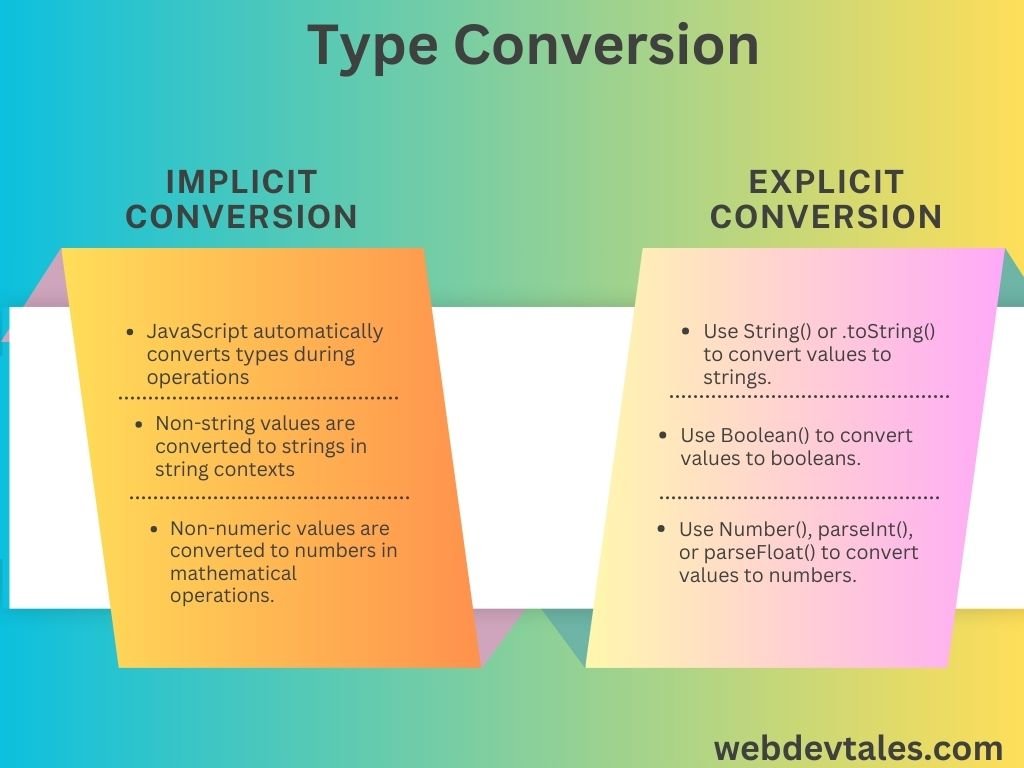
JavaScript Type Conversion
Type Conversion happens when one data type is converted into another data type.
It has two main types.
1. Implicit Conversion:
Implicit Conversion is a process whereby JavaScript will convert one type to another without this being coded explicitly by the programmer. This is usually found during operations that are done on different data types.
Characteristics:
- Automatic Conversion: JavaScript automatically converts the type while operations for item-type compatibility are underway.
- Examples: Concatenation adds a string to a number, and subtracting a string from a number makes the string become a number.
Challenges:
- Bugs and Unexpected Results: The automatic type casting might create bugs or other unexpected results if it is not known in its deepest details.
Key Points :
- Type Coercion: For the operations, JavaScript does implicit type coercion, which can be beneficial or sometimes not for the applications.
Examples of Implicit Type Conversion:
- Converting to String:
console.log('The number is ' + 42); // "The number is 42"
In this case, the number 42 is automatically converted to a string.
- Converting to Number:
console.log('5' - 2); // 3
Here the string ‘5’ is converted to a number for the subtraction to be done on the two numbers.
- Converting to Boolean:
console.log(Boolean(0)); // false
console.log(Boolean('')); // false
console.log(Boolean([])); // true
Common Pitfalls of Implicit Type Conversion:
Implicit conversion can sometimes raise issues, most of which are evident in the case of comparisons.
console.log([] == false); // true
console.log([] == 0); // true
console.log('' == false); // true
2. Explicit Conversion
Convert a data type using functions such as String(), Number(), Boolean(), etc.
Characteristics:
- Manual: Converting takes place by using the functions Number(), String(), and Boolean() to do explicit conversion of values.
- Strong typing: It has predictable and well-controlled type conversions.
Use Cases:
- It is useful for normalizing and validating data before performing operations.
Example:
let num = Number('123'); // Converts string to number
let str = String(123); // Converts number to string
let bool = Boolean(1); // Converts number to boolean
Key Points :
- Conversion Functions: For the explicit type conversion, use the
Number(), String(), Boolean(), parseInt(), andparseFloat().
How to Manually Convert Data Types:
- Convert to String:
let num = 42; let str = String(num); console.log(typeof str); // "string"
- Convert to Number:
let str = "3.14"; let num = Number(str); console.log(typeof num); // "number"
- Convert to Boolean:
let str = ""; let bool = Boolean(str); console.log(bool); // false

Using parseInt() and parseFloat() for Number Conversion:
Integer conversion is done using parseInt(), while conversion to decimal point numbers is made from parseFloat().
let str = "123.45"; let intNum = parseInt(str); let floatNum = parseFloat(str); console.log(intNum); // 123 console.log(floatNum); // 123.45
Type Conversion and Equality
Type Conversion and Equality JavaScript’s equality operators behave differently based on type conversion:
- == (Loose Equality): Performs type conversion if necessary before comparing.
- === (Strict Equality): Does not perform type conversion; both value and type must be the same.
Examples:
console.log(5 == '5'); // true (due to type conversion) console.log(5 === '5'); // false (no type conversion)
Type Conversion in Conditional Statements
Type conversion is common in if and switch statements:
ifStatements:
if ("0") {
console.log("This is true!"); // This will run because "0" is truthy.
}
switchStatements:
let value = "1";
switch (value) {
case 1:
console.log("Number 1");
break;
case "1":
console.log("String '1'"); // This will run
break;
}
Common Scenarios in Type Conversion
- Converting Arrays to Strings:
let arr = [1, 2, 3]; console.log(arr.toString()); // "1,2,3"
- Converting Objects to Strings:
let obj = { name: "John" };
console.log(String(obj)); // "[object Object]"
- Converting Objects to Numbers:
let obj = { valueOf: () => 10 };
console.log(Number(obj)); // 10
- Converting Booleans to Numbers:
console.log(Number(true)); // 1 console.log(Number(false)); // 0
Handling NaN (Not-a-Number)
What is NaN? NaN is a special value representing a computational error in JavaScript.
How to Check for NaN:
Use the isNaN() function to check if a value is NaN:
console.log(isNaN("hello")); // true
Handling NaN in Type Conversion:
Be cautious when performing operations that could result in NaN:
console.log(Number("hello")); // NaN
Best Practices for Type Conversion
- Avoid Implicit Type Conversion: It can lead to confusing and unpredictable code.
- Use Explicit Conversion: Always use explicit methods like
String(),Number(), andBoolean()for clarity.
- Understand Truthy and Falsy Values: Know which values are considered truthy or falsy to avoid logical errors.
Advanced Type Conversion Techniques
- Using
toString()Method:
let num = 100; console.log(num.toString()); // "100"
- Using
valueOf()Method:
let obj = { valueOf: () => 10 };
console.log(obj.valueOf()); // 10
- Custom Type Conversion in Objects: You can define how objects convert to primitive types:
let customObj = {
valueOf: function() {
return 20;
},
toString: function() {
return "20";
}
};
console.log(Number(customObj)); // 20
console.log(String(customObj)); // "20"
JavaScript ES6+ and Type Conversion
Changes in Type Conversion with ES6:
ES6 introduced template literals, which handle type conversion more gracefully:
let name = "John";
let age = 30;
console.log(`${name} is ${age} years old.`); // "John is 30 years old."
Common Mistakes and How to Avoid Them
- Misunderstanding Type Coercion: Always be aware of how JavaScript might implicitly convert types.
- Forgetting Edge Cases: Test your code with edge cases like
null,undefined,NaN, and empty strings.
Practical Examples and Exercises
Here are a few examples to solidify your understanding of type conversion:
- Example 1: Convert a string to a number, perform an operation, and convert it back to a string.
- Example 2: Create an object with a custom
toString()andvalueOf()methods, then test its conversion.
Exercises:
- Write a function that takes any input and returns its type after performing implicit conversion.
- Create an array of mixed data types and convert them all to strings.
Quiz: Test your skill.
Conclusion
Understanding JavaScript type conversion is essential for writing reliable and predictable code. By mastering both implicit and explicit conversions, you can avoid common pitfalls and make your code more readable. Remember to always prefer explicit conversions for clarity and safety.
Non-Primitive Data Types:
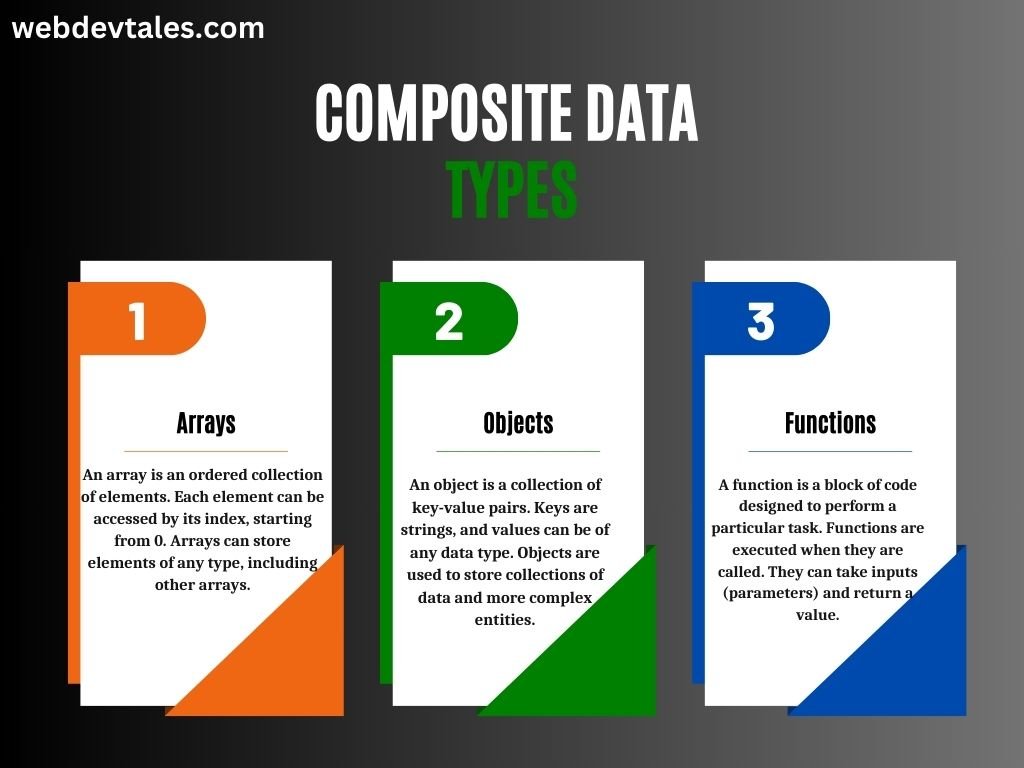
Composite Data Types
1. Objects
An object in JavaScript is an unordered collection of key-value pairs, and the keys are strings or symbols with values that may be of any other data type. In a general sense, it represents one of the most important core data types of the language.
Characteristics:
- Structure: It can store many different values. It is a general and basic data structure.
- Mutability: It is mutable; changing the state is quite possible and common.
- Methods: It can use methods ( functions ) to organize and encapsulate data & behavior.
Use Cases:
- Designed to model real-world entities and group-related data as well as functionality.
Example:
let person = {
name: 'John',
age: 30,
greet: function() { return 'Hello!'; }
};
Key Points :
- Properties: Used with the help of dot notation (person.name) or brackets (person[‘name’]).
- Methods: If a script is defined within an object then it is referred to as a method.
2. Arrays
Arrays are ordered collections of value, the elements of which are numbered starting at 0 means the index starts from 0 and they are used to store lists of data items.
Characteristics:
- Order: Values are ordered by indices of type integer, indexed beginning at 0 and so on 1,2, 3….
- Flexibility: An array can include elements of quite different types, including other arrays and objects.
- Methods: It also includes methods like “push()”, “pop()”, “shift()”, and “map()”, for handeling arrays operations.
Use-Cases:
- It is best for storing and manipulating sequences of data and performing operations over lists.
Example:
let fruits = ['Apple', 'Banana', 'Cherry']; console.log(fruits[1]); // Output: Banana
Key Points :
- Methods: Arrays come with methods like push(), pop(), shift(), unshift(), map(), and filter().
- Iteration: Use loops or array methods to iterate over array elements.
3. Functions
Functions are nothing but reusable blocks of code that serve to perform a certain task. They are first-class citizens, i.e., they can be passed as an argument to other functions and as a return value as well.
Characteristics:
- Definition: A function is all about encapsulating code into reusable blocks. Provides syntaxes like function declarations, function expressions, and arrow functions.
- First-Class Objects: Functions are just like other types and can be assigned to variables, passed as arguments to functions, and returned from other functions.
Use Cases:
- Used for holding a block of code for procedure tasks, handling events, and even managing asynchronous operations.
Example:
function add(a, b) {
return a + b;
}
console.log(add(2, 3)); // Output: 5
Key Points :
- Function Declaration: Defined using the function keyword.
- Arrow Functions: A shorter syntax for function expressions (const add = (a, b) => a + b).

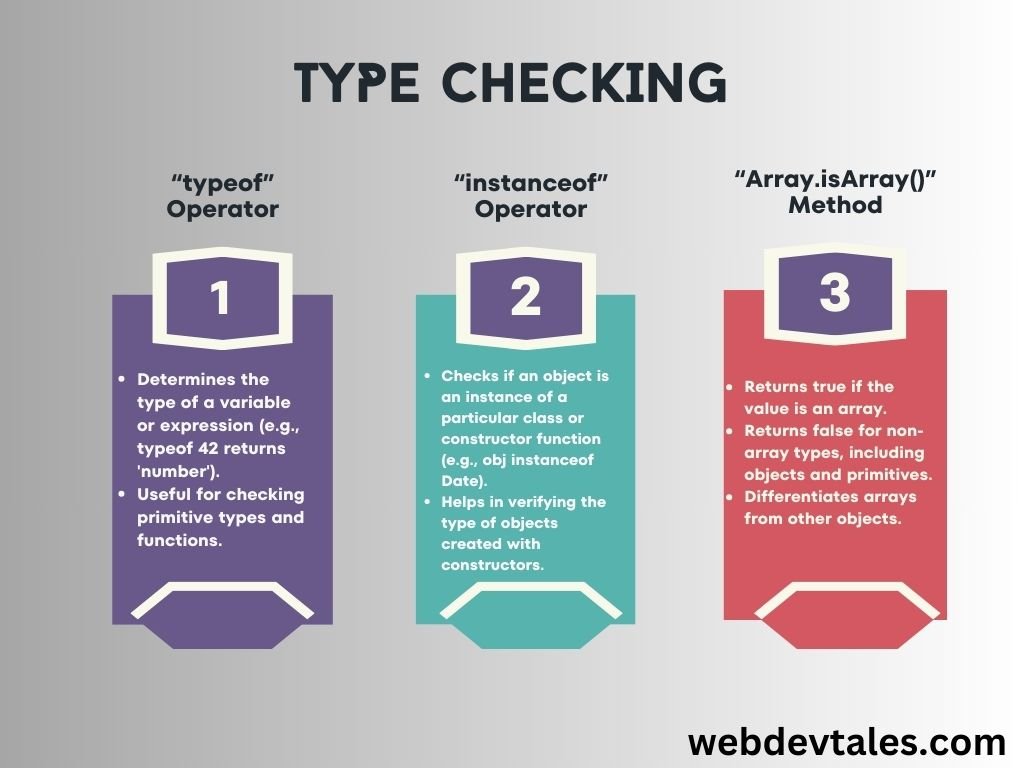
Type Checking
1. “typeof” Operator
The “typeof” operator returns a string indicating the type of a variable. It is useful for basic type checking and debugging.
Characteristics:
- Returns Type: Provides a string that represents the type of the operand.
- Usage: Provides help in basic type checking and debugging.
Use cases
- Provides the type of a variable at runtime.
Example:
console.log(typeof 42); // Output: 'number' console.log(typeof 'Hello'); // Output: 'string' console.log(typeof true); // Output: 'boolean' console.log(typeof undefined); // Output: 'undefined' console.log(typeof null); // Output: 'object' console.log(typeof Symbol()); // Output: 'symbol' console.log(typeof BigInt(123)); // Output: 'bigint'
Key Points :
- Usage: Useful to verify at runtime the type of a given variable.
2. “instanceof” Operator
The instance operator verifies their object types by checking if an object is an instance of a certain constructor or class.
Characteristics:
- Instance Check: It checks whether an object is an instance of a certain constructor.
- Usage: For checking object types and their inheritance.
Use Cases:
- For verifying whether the objects are from a particular time.
Example:
console.log([] instanceof Array); // Output: true
console.log({} instanceof Object); // Output: true
console.log('Hello' instanceof String); // Output: false
Key Points :
- Usage: Used in verifying that a certain variable holds an object of a given class or one of its derivatives.
3. “Array.isArray()” Method
The Array.isArray() method is appropriate for checking if a passed value type is an array or not.
Characteristics:
- Array Check: Specifically, it identifies whether a value is an array.
- Use: Useful to distinguish arrays from other objects.
Use Cases:
- Performing array-specific operations safely.
Example:
let fruits = ["apple", "banana", "orange"]; console.log(Array.isArray(fruits)); // true
Key Points:
- The method returns true if the given value is an array; otherwise, it returns false.
Quiz: Test Your Skill.

Best Practices
Characteristics:
- Consistent Type Usage: Use variables consistently with their intended type for error-free execution.
- Explicit Type Conversion: Dealing predictably with data types using explicit conversion functions.
- Clear Type Checking: Apply type-checking methods to data types to validate and improve the reliability of your code.
7 Key Rules to Master JavaScript Basics and Boost Skills
1- Understand JavaScript Data Types:
Take the time to know the fundamental data types that JavaScript includes, including strings, numeric, boolean, objects, arrays, and others. Proficiently working with these data types is crucial for generating well-optimized code without a single mistake.
2- Master Variables and Scope:
Let me let you know how to use var, let, and const and the scope of each of the declaring methods. When the scope is not well controlled, it becomes impossible to follow up and avoid the creation of various bugs that may cause the code to not behave as expected.
3- Learn JavaScript Operators:
Operation means are imperative for operations on data. Be familiar with simple arithmetic, comparing, logical, and assignment operators, as well as complex ones such as the ternary operator.
4- Control Flow Mastery:
Conditional statements that you use in the management of program flow include IF ELSE, SWITCH CASE, FOR LOOP, WHILE LOOP, and DO WHILE LOOP. While it is important to know when and how to use these statements, it is also crucial to developing exciting applications.
5- Practice Functions and Their Uses: Practice Functions and Their Uses:
Functions are mostly referred to as routines or subroutines in JavaScript. Understand how to declare functions, how to call these functions, and how to return the result of these functions. Be at ease with things such as function expressions, arrow functions, and higher-order functions.
6- Understand JavaScript Events:
Events enable you to make your web page, or several of them, interactive. Understand how to respond to such events as clicks, form submissions, and actions on the keyboard with the help of event listeners. Events are important to grasp if we are to be able to build adaptive web apps.
7-Get Familiar with JavaScript Objects and Arrays:
Arrays and objects are data structures that hold and organize data in a certain format. Know how to define and use these data structures, and get to know such techniques as map, filter, and reduce for arrays.

Conclusion
Therefore, learning about JavaScript data types, their characteristics, and ways of working is the main principle that writing good and error-free code relies on. Mastery of both primitive and composite types and various techniques concerning the conversion and checking of types build a solid base of general knowledge for more advanced JavaScript programming and foster overall coding proficiency.
Do you want to study more about data types? If yes then visit mdn web docs.
Note: Do you like the blog? Do you want to explore more of web development topics, then visit our homepage.
FAQs
- What is the difference between
==and===in JavaScript?==performs type conversion before comparing, while===comparing both value and type directly.
- How do you convert a string to a number in JavaScript?
- Use
Number(),parseInt(), orparseFloat()depending on whether you need an integer or a float.
- Use
- Why should you be careful with implicit type conversion?
- Implicit conversion can lead to unexpected results, especially when comparing values or using them in operations.
- What happens when you compare different data types in JavaScript?
- JavaScript will attempt to convert the types to match, which can lead to surprising outcomes.
- How does JavaScript handle type conversion in arrays?
- Arrays are often converted to strings by joining their elements with commas, but the behavior can vary depending on the context.




