In today’s fast world, a website’s speed and usability matter, or, to put it in other words, performance does matter. That is why those who have a website and end up with a slow-loading one will likely lose their visitors.

It has been indicated that 53% of users tend to leave a website that takes more than 3 seconds to load. Not to mention, page loading time is one of the factors on which Google determines the site’s rank, and so it is important for SEO.
Here are 7 effective approaches that would help you to minimize the time it takes to load a page on your site and promote your website performance, customer satisfaction, and search engine ranking.
Table of Contents
7 Powerful Ways to Reduce Page Load Time
Definition:
Page load time is usually defined as the time that elapses from when a user clicks onto a link, enters a URL, or performs any similar action until everything is completely loaded. This ranges from text, images, and videos down to the literal last element of the page that becomes visible and usable.
Where this might be important to a user is that the more time used to load, the more users are going to have a less fluid experience. Conversely, longer loading usually means users will get much more frustrated and give up with increased bounces.
Why Reduce Page Load Time Matters in 2024?
With decreasing attention spans in 2024, the competition for visibility online is at an all-time high. A user would expect instant loading time for websites. Generally, users quit any page that takes more than a few seconds to load and are sure to navigate to your competitor’s website.
Moreover, search engines like Google rank websites better in their search result lists that are fast-loading. A slower website will negatively affect your SEO and further lower the chances of organic traffic. That means shrinking the page load time will be imperative to maintaining the visitor’s interest and keeping your search engine ranking high.
Following are 7 ways to Reduce Page Load Time:

1. Optimize Images for Faster Loading
Normally, images are the largest objects on a webpage, and in case they aren’t optimized, they will slow your site.
Compress images without losing quality
To employ images on the web without losing their quality, use such tools as TinyPNG, JPEG-Optimizer, ImageOptim, etc. It will be beneficial to optimize the images and cut their size in half, as it will provide a significant improvement in webpage loading time.
Use next-gen formats like WebP
WebP and AVIF are new eras of images that are much more efficient compared to other images like JPEG and PNG. Employing these formats means that you will be able to stay within these ranges, which will ultimately mean that your image file sizes shall be reduced by about 25–34%, therefore providing your site with an instant ‘nudge’ towards speed.
2. Leverage Browser Caching
Cache is when a person visits your site and the browser just saves in cache some elements of the site, for example, images, stylesheets, and scripts. In this way, on the next visit, the browser will not have trust in loading everything from scratch again.
How browser caching works
Browser caching means that the browser of the one visiting your site saves some files locally for a specified amount of time only. This makes fewer requests to the server, thus making your site load faster for the visitors who have come back to the site.
Advantages associated with cache on repeated users
Some of the key benefits of caching include: whenever a user visits your site, it will have the feeling of being faster than the initial visit since the most used part of your site will be cached. This can prove very beneficial when your site receives a huge number of visitors who revisit the site frequently.
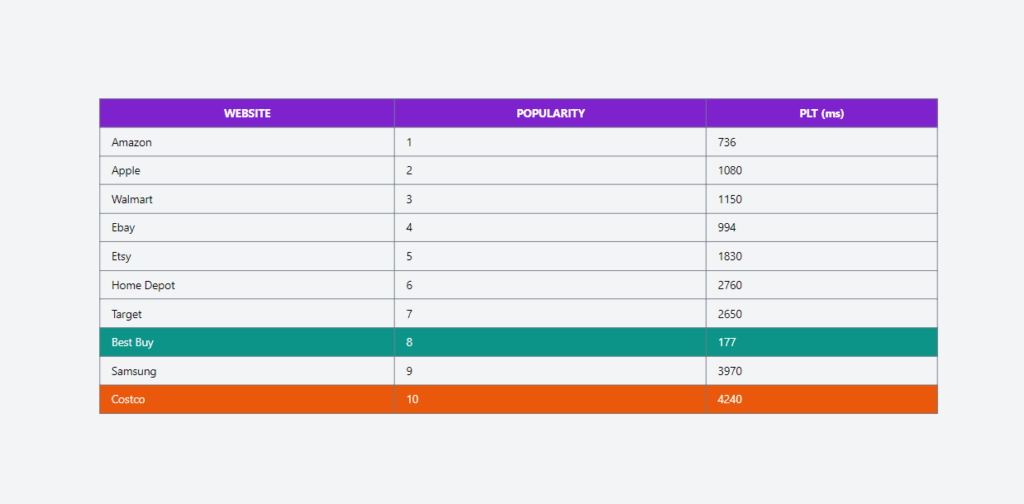
Check the Table which Displays many famous websites’ Page Load Times:

3. Minimize HTTP Requests
The truth is, that loading any file in your website—CSS file, JavaScript, or image—implies making an HTTP request. The more requests a site sends, the longer it will take for the page to load for the end users.
How request time causes an adverse impact on your site
Every request generates a request-response cycle new to the server, which is cumulative and slows down the experience of users. One disadvantage is having too many CSS files, too many scripts, or too many images; these slow load times.
Solutions for decreasing HTTP requests
- Combine files: Combine progressively several CSS and JavaScript files.
- Remove unnecessary plugins: This way, each plugin is allowed to have additional scripts that are time-consuming to the site.
- Use sprites: When working with pages that contain many images, combine several of them into one file so that they would be loaded less often.
Check the Bounce Rates:

4. Enable Compression (GZIP or Brotli)
Compression will also reduce the sizes of your web files so that they can be transferred to users within a shorter amount of time.
What is GZIP compression?
The most used and appreciated method is the GZIP. How it works: it decreases the size of your HTML, CSS, and JavaScript files so that they take less time to load.
How Brotli is more efficient
In the following, it is demonstrated how Brotli offers increased efficiency as compared to other methods of data compression.
GZIP is one of the general compression algorithms that are available and is effective for text-based sites, while Brotli is comparatively new and even more effective than GZIP. It is also possible to make use of Brotli, which would help in further cutting the load time if enabled on the server.
5. Use Content Delivery Networks (CDNs)
A CDN is a group of servers spread globally; this is true for the abbreviation’s full-form caching domain network. This saves copies of your website’s static files and delivers them to the users from the closest server possible.
Some of the ways through which CDNs enhance load time
The use of CDN serves to minimize the distance through which the data has to be transmitted, as this will reduce the time taken. CDN proves to be a game changer if you have an international audience on your website.
Top CDN services you can expect in 2024
The best CDN service providers to consider are Cloudflare, Amazon CloudFront, and Akamai. These platforms offer excellent service with the various available choices that suit any business.
6. Reduce Server Response Time
Next up we have server response time; this is the time that it takes for your server to begin serving the requested resources. A slow-running server, on the other hand, can affect the amount of time that is taken to load your sites.
This leads to the following question:
What makes server response time slow?
Following these things can all contribute to slow response times.
- Overloaded servers,
- Poor hosting, and
- Outdated hardware
How to optimize server performance?
Consider upgrading to a faster hosting provider, optimizing your database queries, or even implementing a server-side cache to improve performance.
7. Defer JavaScript Loading
JavaScript files can delay the loading of your website if not handled properly.
How JavaScript impacts page load speed
JavaScript often blocks the loading of the rest of your page, causing a delay in what users can see.
Ways to defer or asynchronously load scripts
By deferring or asynchronously loading JavaScript files, you allow the main content of your page to load first. Tools like async and defer attributes in your HTML can make this happen.
Bonus Tip: Regularly Monitor and Test Website Speed
Even after making all these changes, it’s crucial to regularly monitor your website’s speed to ensure it’s performing optimally.
Tools to monitor page speed
- Google PageSpeed Insights: Offers insights and suggestions for improving load time.
- GTMetrix: Provides detailed reports on page performance and suggestions for improvement.
Conclusion
With the help of these seven practical methods of how to reduce page load time, your site’s usability among visitors increases, and the SEO position rises too. Do not forget that website performance optimization is a long-term process, and performing the optimization regularly will maintain your site’s efficiency for many years.
You can visit our Homepage to learn about web development.
You can also check our blogs on CSS Animations and UI Elements.
You can also visit Dev.to to read more about Reduce Page Load Time.
FAQs
How does page load time impact SEO?
Page load time is a ranking factor in Google’s algorithm. A slower page can negatively impact your search engine rankings.
What is the ideal page load time in 2024?
An ideal load time in 2024 is under 2 seconds for optimal user experience and SEO.
Can a website builder slow down my page load time?
Yes, some website builders add unnecessary code that can slow down your site. It’s important to choose a lightweight and optimized platform.
Is it expensive to use CDNs for small businesses?
No, there are cost-effective CDN options like Cloudflare that offer free or affordable plans for small businesses.
What tools can I use to check my website’s performance?
Tools like Google PageSpeed Insights, GTMetrix, and Pingdom are great for measuring website speed and identifying areas for improvement.





This was exactly what I needed. Thanks for the detailed post!
I just like the valuable info you provide to your articles.
I’ll bookmark your blog and test again here frequently.
I am moderately sure I’ll be informed many new stuff right here!
Good luck for the next!